こんにちは。クライアントコミュニケーション&マーケティング部のサカイです。
GoogleのSEO対策は今やECサイト運営にとって死活問題と言っても過言ではありません。
一般的にGoogle検索エンジンのアルゴリズムは非公開とされておりながら、そのアルゴリズムのアップデート自体が業界のニュースになるなど、Google検索はインターネット事業に関わっていれば避けて通ることのできない重要な要素となっています。
それをコンサルディングする専門の会社もあるくらいですし、これを読んでいる皆さんの会社でもSEO対策のために多くの予算を投じていることでしょう。
今回はWEBサイト運営とは切っても切れない「SEO」関連の話題と、それに関係するEC Intelligence(以下、ECI)の機能について書いていこうと思います。
それでは、今回の目次です!
Google Pagespeed Insightとは?
TOPページの接客バナーは適切に設定しよう!
インタースティシャル広告について
ご興味のある方は、是非最後まで読んでみてください!
Google Pagespeed Insightとは?
Google PageSpeed Insights(ページスピードインサイト)と言うのをご存じでしょうか。

Google PageSpeed Insights(ページスピードインサイト)とは、ウェブページの読み込み速度をスコア測定(0~100)してくれるツールです。
モバイル、パソコンに対応しており、URLを入力するだけでウェブサイトのページ読み込み速度や改善ポイントが分析されるというものです。
スコア評価は
Good 90~100 緑(速い)
Medium 50~89 オレンジ(平均)
Low 0~49 赤(遅い)
といった具合に評価されます。
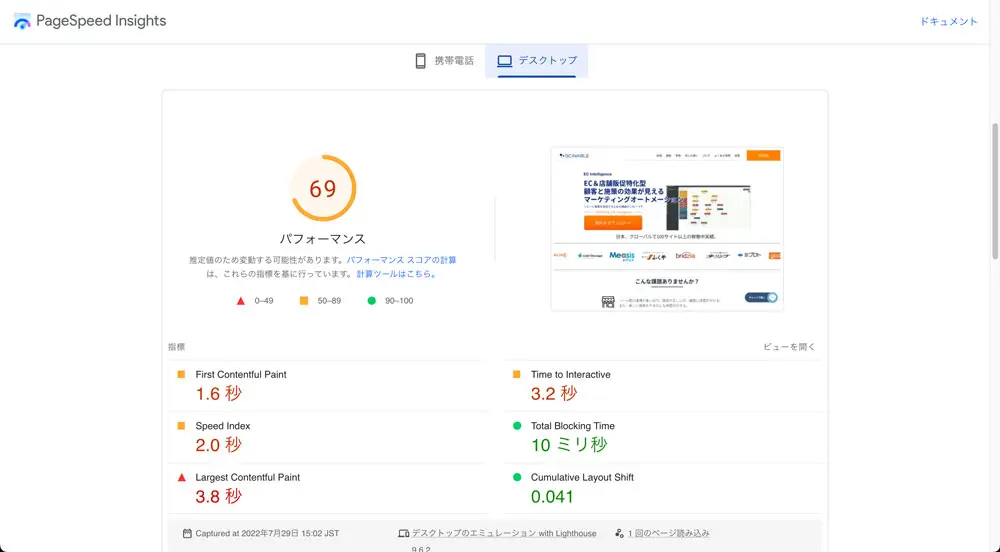
試しにシナブルのコーポレートサイト(scinable.com)のスコアを見てみましょう。

デスクトップ、つまりPC向けサイトは69点と評価されました。
評価はMideum(平均)ですね。
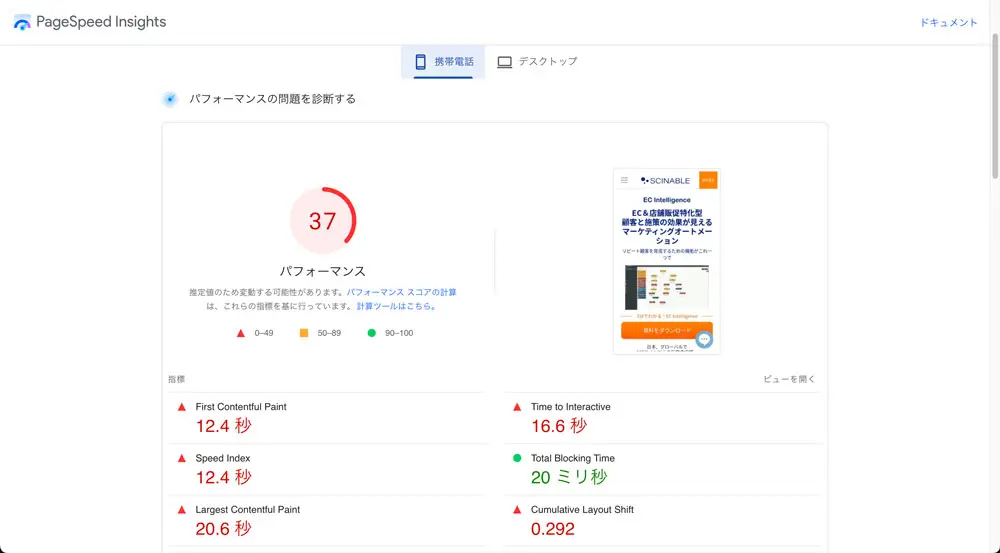
続いて、モバイル向けサイトを見てみましょう。

37点、評価はLow(遅い)ですね。。。
改善の余地がありそうです。
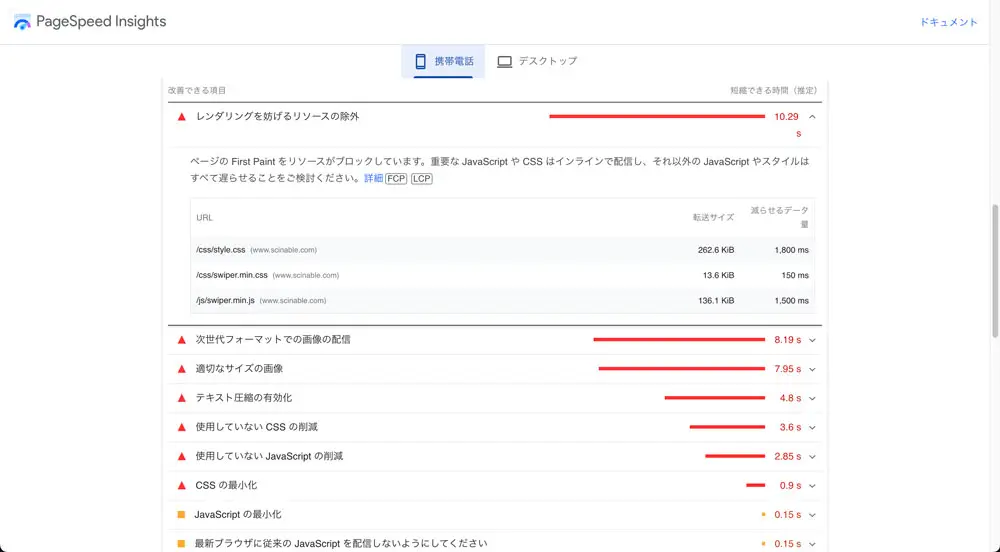
このまま画面をスクロールすると、改善ポイントをナビゲートしてくれるセクションが現れます。

このように、大変便利なGoogle Pagespeed Insightですが、2018年よりページの読み込み速度をGoogleモバイル検索のランキング要素に使用することを、Googleが公式にアナウンスしました。
https://developers.google.com/search/blog/2018/01/using-page-speed-in-mobile-search?hl=ja
つまりページの読み込み速度の改善が、SEO対策(特にモバイル)として非常に有効な施策であるとも言えるでしょう。
TOPページの接客バナーは適切に設定しよう!
ページの読み込み速度が遅くなる要因は複数ありますが、そのうちの一つに「ポップアップバナー」があります。
EC Intelligenceの接客ツールを用いて接客バナーを運用している方は多くいらっしゃると思いますが、特に気をつけていただきたいのが「TOPページに設置しているポップアップバナー」です。
結論から申し上げると、TOPページにポップアップバナーを設置することによってページの読み込みが阻害され、Google Pagespeed Insightのスコアを著しく下げる可能性があります。
検証してみましょう。

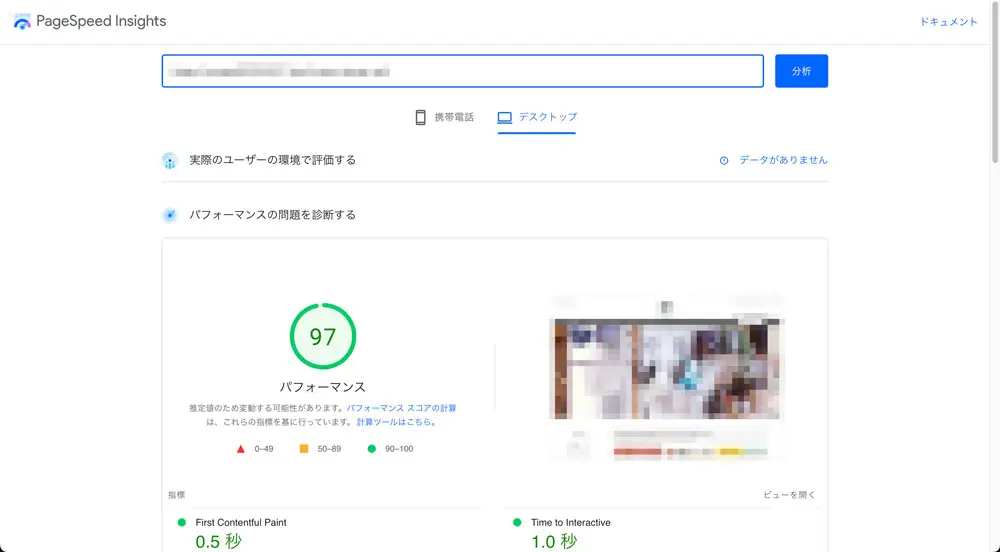
シナブル社の検証用ECサイトで、まずは何も接客バナーを設置した状態で診断してみたところ、結果は97点でした。
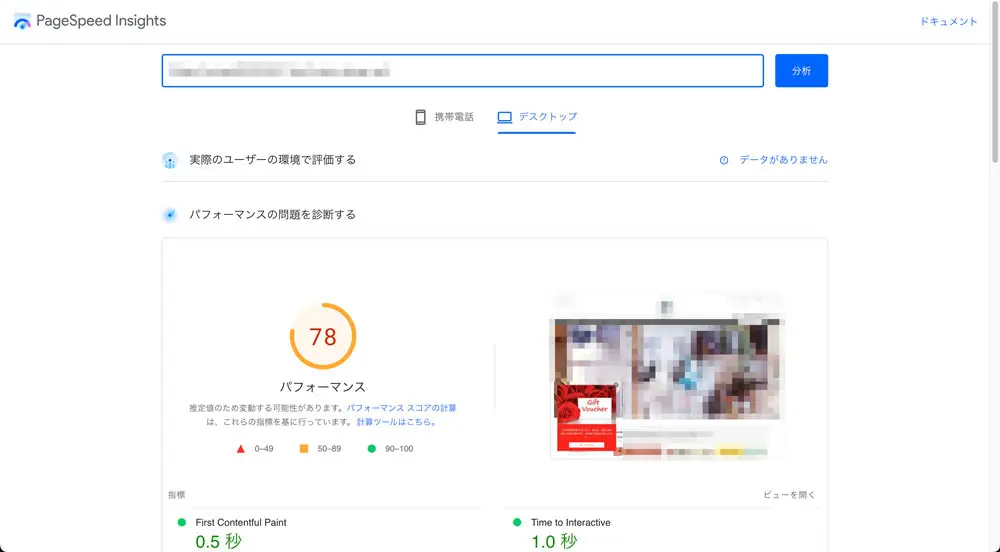
次に、接客バナーを設定した状態のスコアを見てみましょう。

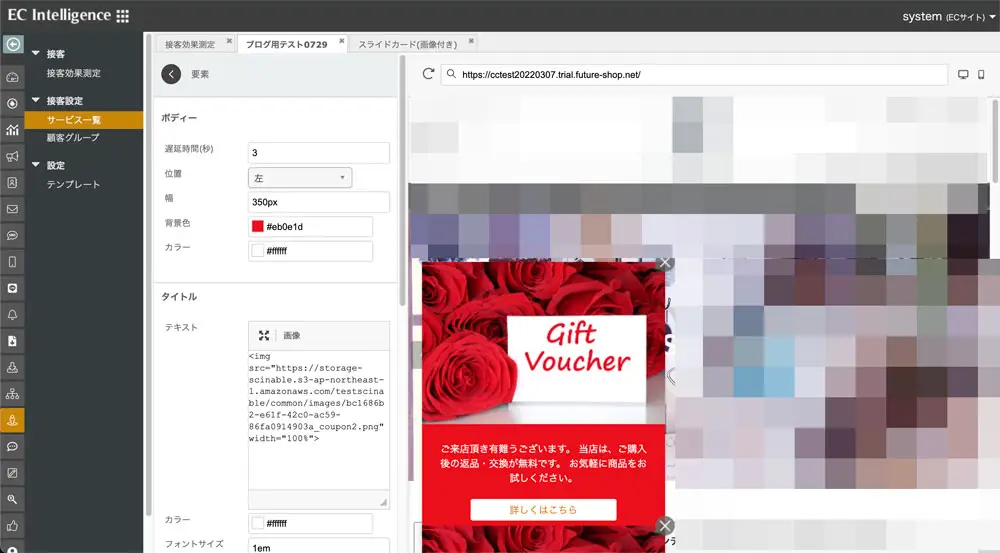
右側のスクリーンショットに見えるように、画面左下に接客バナーが表示されるよう設定しました。
スコアは78点、20点近くも下がりました。
ご注意いただきたいのは、「必ず20点下がるわけではない」ということです。
サイトの状況や時間帯などによってもスコアは変動しますが、接客バナーを設置することによって相対的にスコアが下がることは確認されています。
次に、対策ですが、一番いいのは「TOPページにポップアップバナーを設置しないこと」です。
しかしながら、ECサイトを運営するにあたっては、どうしても一時的にTOPページで訴求したいことが、度々あることだと思います。
そういった場合は、「バナーを少し遅らせて表示させる」ことが最もベターな対策です。
ECIに用意されている接客バナーテンプレートには、予め表示遅延機能が設定されているものがあります。

上記のように「遅延時間」の項目で秒数を設定することでその秒数だけ表示を遅らせることができます。
例えば「3」と入力すれば3秒後にバナーが表示されるようになります。
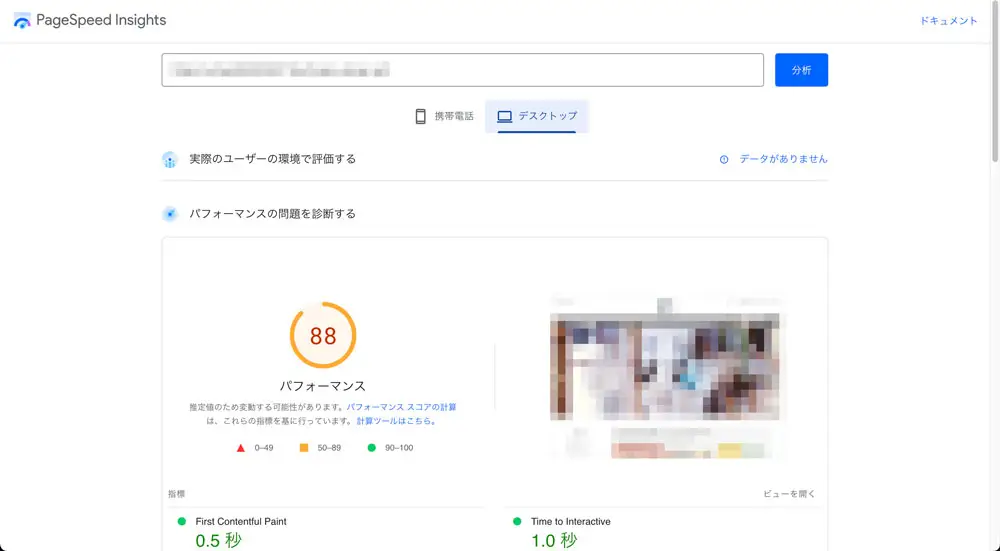
試しに表示遅延秒数を3秒で設定してスコアを診断してみます。

スコアが88点となり10点ほど数値が改善されました。
先程も書いたように必ず10点改善されるわけではないですが、ある程度のスコアアップは期待できるはずです。
独自の接客テンプレートに、表示遅延を設定したい場合は弊社サポートまでご連絡ください。
インタースティシャル広告について
WEBサイトにポップアップバナーを設置することは、近年では珍しくなくなってきましたが、こういったポップアップバナーはWEBサイト上のユーザー体験を阻害する要素「インタースティシャル広告」と呼ばれ、特にモバイルサイトにおけるインタースティシャル広告は、Googleの評価を著しく下げる要因として警戒されています。
「インタースティシャル広告」で検索すると、以下のような定義が確認できます。
インタースティシャル広告とは、アプリとWebサイトのインタフェースにポップアップとして表示される広告のこと。
画面とページの切り替え・遷移時に自然なタイミングで表示される。インタースティシャル広告が表示されたとき、ユーザーは広告をタップあるいはクリックしてリンク先に飛ぶか、広告をクローズして元画面に戻るかを選べる。
最近では、画面が切り替わる際にあたかも次のページの様に表示される広告をインタースティシャル広告と呼ぶらしいですが、基本的に画面の一部を覆うようなポップアップバナーは全て「インタースティシャル広告」と考えて間違いありません。
ちなみに本当に広告であるかどうかという内容は問題ではなく、とにかく画面の一部を覆う・隠す様なポップアップバナーは須く「インタースティシャル広告」として認識されます。
特にモバイルサイトには注意が必要で、PCでは控えめに表示していてもモバイルでは視認性を高めようとして画面いっぱいにバナーを表示させているケースはよく見かけます。
例外として、適切な利用に沿った「インタースティシャル広告」は評価が下がる要因とはなりません。以下がその例です。
法的義務に応じてインタースティシャルを表示する(Cookieの使用、年齢確認など)。
サイト内のコンテンツを一般公開(インデックス登録)出来ない場合にログインダイアログを表示する。たとえば、メールアドレスなどの個人的なコンテンツが含まれる、有料のコンテンツであるためインデックス登録できない、などの場合が考えられます。
両面スペースから見て妥当な大きさで、簡単に閉じることのできるバナーを表示する。ここで言う妥当な大きさとは、たとえばSafariやChromeに表示されるアプリインストールバナー程度の大きさです。
また、「インタースティシャル広告」についてはGoogleからも公式にアナウンスがあります。是非、一読してみてください。
https://developers.google.com/search/blog/2016/08/helping-users-easily-access-content-on?hl=ja
******
以上、「Google PageSpeed Insightsとインタースティシャル広告について」でした。
その他、今回紹介した接客機能の使い方については、下記のヘルプサイトにもまとめられています!
…ちなみに、先日ヘルプサイトをリニューアルいたしましたので、是非ご覧ください!
担当サポートにお問合せいただければ、デモを交えたご説明をさせていただくことも可能です。
是非、お気軽にお問い合わせください。
ECIヘルプサイトでは、ツールのマニュアルからFAQまで、ECIを使いこなすための様々な情報が満載です!是非是非ご覧ください。
それでは、また次回!