
こんにちは。クライアントコミュニケーション&マーケティング部のサカイです。
昨今、SNSの台頭により所謂「コミュニケーションツール」と呼ばれるものが無数に、しかも無料で利用できることが最早当たり前の世の中になりました。
※かつては固定電話番号を契約するだけで数万円必要だったり、メールを使おうにもまずはプロバイダーと契約し月額費用を払わなければならない時代もありましたよね。※
そんな現代においても、未だ「メールマーケティング」は根強く残り続けています。
個人間では使われなくなった「Eメール」は、お問い合わせやeコマース利用時の各種お知らせなど、「企業と個人の間のコミュニケーションツール」として新しいポジションを獲得したのかもしれませんね。
これを読んでいる現場の皆様も、日々「メールマガジン」の制作に頭を悩ませている方もいらっしゃるかと思います。
EC Intelligenceには、メール作成が捗る様々な便利機能を搭載しております。
今回はその中からいくつかピックアップして紹介したいと思います!
今回ご紹介するのは、
横幅は600px!
工数削減!ヘッダーフッターをウィジェット化!
「差込み変数」でより便利に!
一括パラメータ付与で楽々配信管理!
です。
1.横幅は600px!
いきなり、機能の話ではないのですが、これはどうしても伝えさせていただきたかったので書かせていただきました。すみません。
今や、Google対策も相まってWEBサイトはレスポンシブ対応が当たり前となりました。
メールマガジンもリッチな表現ができるようになるにつれて、レスポンシブ対応を求めるケースも増えてきたように思います。
当然、各デバイスに最適化したコンテンツ造りが最も理想的ではあるのですが、残念ながらメールマガジンは「一過性のコンテンツ」です。
つまりメールマガジンは、制作から時間が経てば経つほど、誰にも見られなくなる運命なのです(泣)。
そんな「一過性のコンテンツ」に対して、レスポンシブ対応で組み上げたことにより発生する「各デバイスごとの検証作業」が、贔屓目で見ても効率的とは言えないと思うのです。
そこで僕が提案したいのは「コンテンツの横幅を600pxで統一する」です。
つまりレスポンシブ対応はしません。稀に例外はあるものの、この設定でおおよそのデバイスはカバーできます。
パソコンで見たときに左右にマージンがついてしまうのですが、むしろパソコン画面の横幅いっぱいに表示してもテキストが読みづらくなるので、適度に改行されている縦長の見た目の方がベターだと思っています。
現場のご担当の皆様は、日々のタスクや報告資料の作成など、やらなければならないことがたくさんあって忙しいはずですよね。
やるべきことをやるために、「やらないこと」を決めることも重要です。
是非、「横幅600px統一」を検討してみてください。
2.工数削減!ヘッダーフッターをウィジェット化!
EC Intelligenceのメール編集画面は様々なウィジェットも利用できますし、サイズなどのパラメータの設定も細かく指定できるので、とても便利なんです。
デフォルトで用意されているウィジェットは、基本的に中身が空かサンプルが入っているのみで、配置後に編集する必要があります。
しかしながら、デザイン上毎回変わらないブランドロゴやフッターのリンク群など、毎回イチから組んでいくのも億劫ですよね。
そんな時に是非使ってみてほしいのが、「パーツのウィジェット化」です。
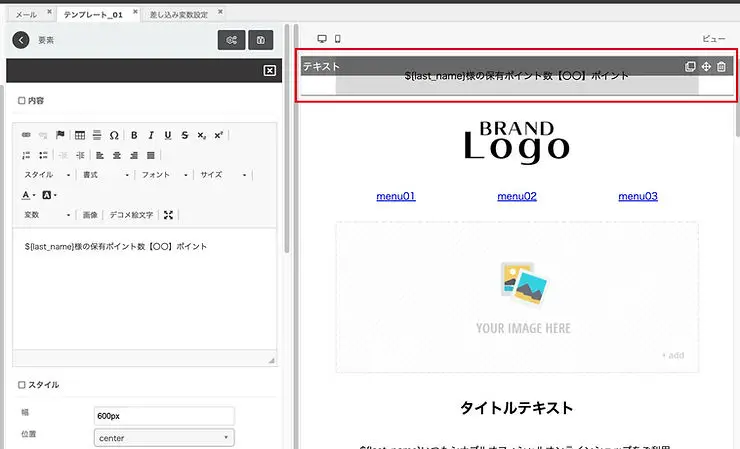
「メルマガ > 設定 > テンプレート」などからメール本体の編集画面を開きます。

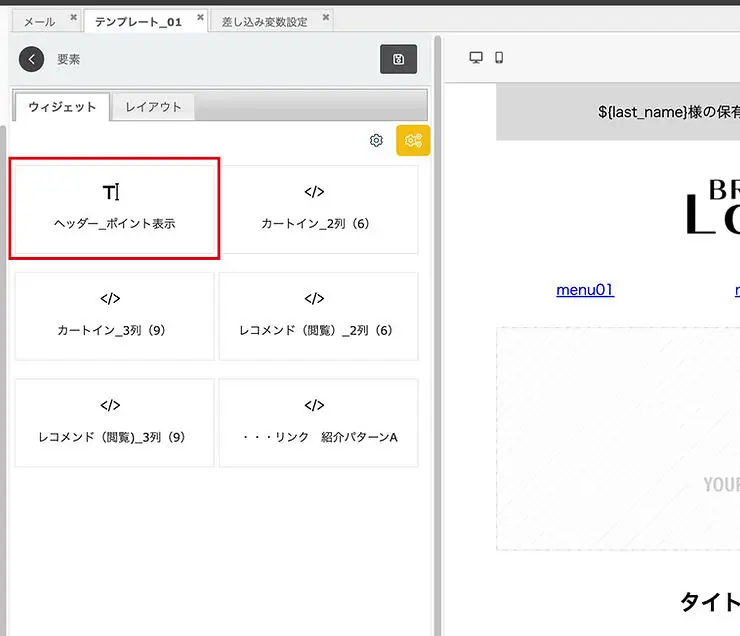
ウィジェットに登録したいパーツを選択します。
(注:構築時にウィジェットを利用して作成したパーツのみが対象です)

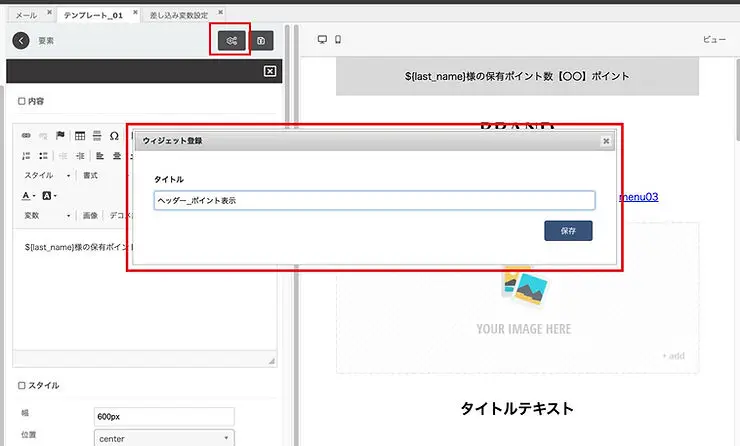
左上あたりにある、保存ボタンの隣の歯車ボタンをクリックします。
すると、登録のダイアログが表示されますので、ウィジェットのタイトルを入力します。

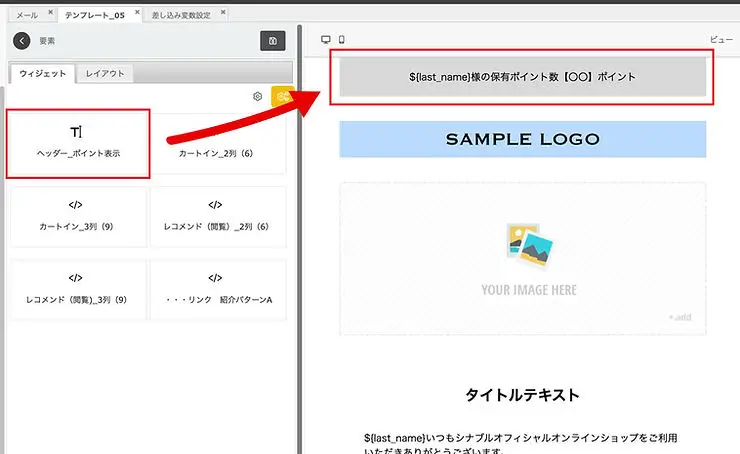
「要素」メニューからウィジェット一覧を開き、一覧の右上あたりにある2種類の歯車ボタンから右側のボタンを選択します。
すると、先程登録したウィジェットが左上に表示されます。
これでウィジェット登録は完了です。

登録したウィジェットは、新規でメールを作成する際や、既存のメールテンプレートにもご利用いただけます。
ヘッダーのロゴや、SNSへ誘導するリンクやフッター要素など、どのメールにも共通で含む事がわかっている要素を登録すると非常に便利なので、是非使いこなしてみてください!
3.「差込み変数」でより便利に!
機能としては、前述の「パーツのウィジェット化」と似ているのですが、こちらはより細かく内容を指定したものをパーツ(変数)化して、いつでも呼び出せる機能です。
複数のウィジェットをまとめてパーツ化することもできますし、文章や単語単位でも変数化が可能です。
変数を含む文章やスクリプトなども変数化可能です。
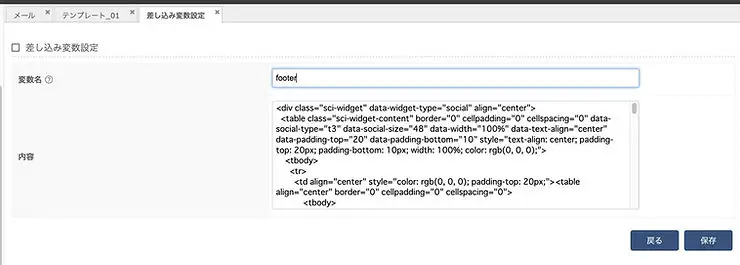
「メルマガ > 設定 > 差込み変数設定」から登録ボタンを押していただくと、下記のように設定画面が表示されます。

変数名は任意の文字列を入れてください。
内容には、テキストやソースコードなど、出力したい内容を入力します。
完了したら「保存」ボタンを押します。

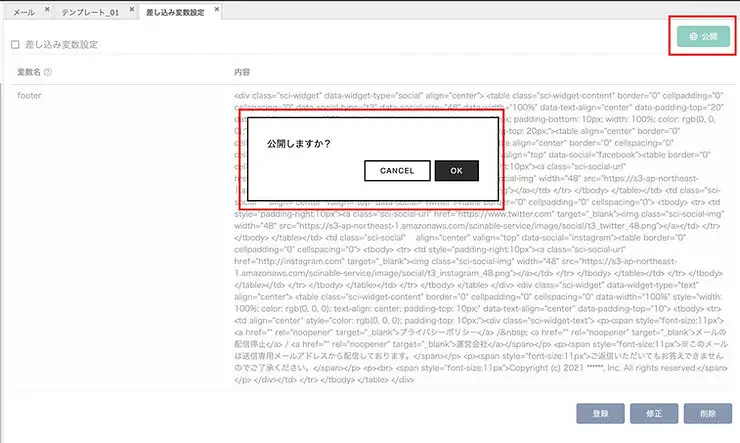
一覧に戻り、右上の「公開」ボタンを押します。
こちらの公開作業を行わないと正しく表示されませんのでご注意ください!
変数の設定はこれで完了です。
それでは、メール編集画面で変数を使ってみましょう。
実際に変数を利用する場合は、ソースコードを直接編集する必要があります。

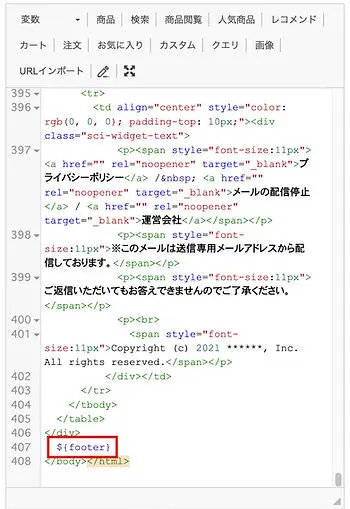
上記のように設定したテキストやタグを出力したい場所に変数を入力します。
先程設定した変数を "${}" というテンプレートリテラルと呼ばれるタグで囲みます。
変数に footer と設定した場合は ${footer} となります。

今回は反映をわかりやすくするため、フッター要素を「内容」に設定したので上記のように出力されました。
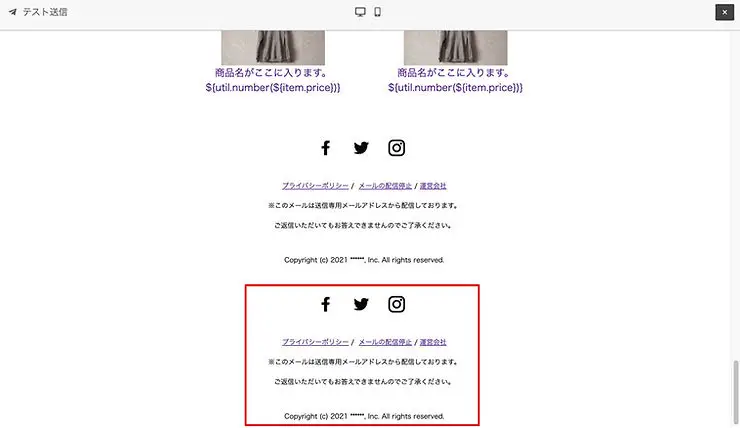
ただし、差込み変数を利用した場合、編集画面のプレビューでは以下のように表示されます。

こちらはミスや不具合ではないのでご安心ください!
出力を確認する場合は右上の「ビュー」からご確認ください。
4.一括パラメータ付与で楽々配信管理!
メールマガジンの効果を検証するために、設定するKPIとして良く指標になるのが
開封率
各リンクからのアクセス
各リンクからのコンバージョン
ですよね。
特に2と3を検証するときに使われるのが、パラメータ付きURLです。
http://www.example.com/?utm_source=newsletter1&utm_medium=email&utm_campaign=summer-sale
上記の?以降が「パラメータ」です。
よく使われるのが上記のようなGoogle Analytics用のパラメータで、見た事がある方も多いと思います。
この「パラメータ」によって
どのメールアドレスからの流入か
どのリンクからの流入か
などを区別するために利用できます。
ただし、このパラメータはリンクに付与されていないと全く意味をなさないもので、メールマガジン内に複数のリンクがある時に、ひとつでも付与を忘れると正確な計測ができなくなってしまいます(泣)。
そんな時に便利なのが、「パラメータ一括付与」機能です。
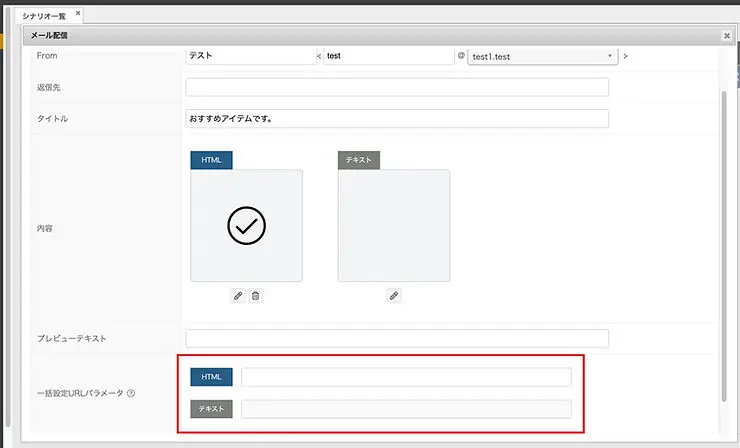
メール配信の設定画面で?以降の文字列を入力しておけば、すべてのリンクに対しパラメータの付与が可能です。

HTMLメールとテキストメールでそれぞれにパラメータを設定できます。
一部のURLに他のパラメータを設定したかったり、パラメータを付与したくない場合は、URL に#noautoparam をつけると、一括設定は適用されません。
例えば、こちらに「aa=1&bb=2」と入力して設定するとメールマガジン内に設置されているリンクが下記のようになります。
https://exsample.com?aa=1&bb=2
パラメータを付与したくない場合はメール内のリンクを下記のように記述します。
https://exsample.com?zz=3#noautoparam
この機能を利用すればパラメータの付与忘れや変更忘れの心配がなくなります。
パラメータを上手く使って、効果的なメールマーケティングを実現しましょう!
******
ECIヘルプサイトでは、ツールのマニュアルからFAQまで、ECIを使いこなすための様々な情報が満載です!是非是非ご覧ください。
それでは、また次回!