
こんにちは。クライアントコミュニケーション&マーケティング部のサカイです。
一般的に、Eコマースにおいて「売上」の基本構成は
流入(アクセス数)× 転換率(CVR)×(顧客あたり平均)単価
です。
これらのKPIを如何にして伸ばすかが、EC担当者のメインミッションと言っても過言ではないと思います。
特に、流入してきた新規ユーザーを獲得することは売上アップに大きな効果が期待できます。
今回は、新規ユーザー獲得に効果的な「接客」機能から、知っておくとマーケティングの幅が広がる使い方をご紹介したいと思います!
今回ご紹介するのは、
WEB接客とは?
「要素置き換え機能」でTOPページ最適化!
表示条件指定を使いこなす!
です。
WEB接客とは?
まず、WEB接客とは何か?、そしてメリットデメリットについて整理していきたいと思います。
WEB接客とは、その名の通りWEBサイトでありながらまるで実店舗のようにお客様ごとに最適化したマーケティングを実施するために誕生した技術や手法のことを指します。
実店舗にあって、Eコマースには無いもの、それはスタッフによる1to1のコミニュケーションです。
長年、Eコマースの弱点であった1to1のマーケティングをなんとか実現できないか?という課題から生まれたのが「WEB接客」です。
みなさんも、あるWEBサイトを長時間見ていたらポップアップバナーが表示されたり、ログインしたらクーポンが表示されたり(またはその逆)、というのを見たことがあると思います。
さて、そんなWEB接客のメリットは何だと思いますか?
答えは、「初めてWEBサイトを訪問した未登録のユーザーにアプローチできること」です。
この点が古くからの「メールマーケティング」と大きく異なる点です。
もちろん初めてWEBサイトを訪問したユーザーなので、属性など詳細な情報は分かりませんが、「初めて訪問した」という情報は非常に重要です。
対して、デメリットは「WEBサイトを見ているユーザーにしかアプローチができない」点です。
当然といえば当然なのですが、方や「メールマーケティング」は「WEBサイトから離れているユーザー」にアプローチ可能な点がメリットとも言えます。
WEB接客もメールマーケティングも、それぞれの得意分野を活かして使い分けるのが、Eコマースマーケティングの肝とも言えるでしょう。
「要素置き換え機能」でTOPページ最適化!
EC Intelligenceの接客機能は、POPUPを表示させるだけではなくページの指定した場所にバナーなどの画像はもちろん、HTML要素を差し込んだりすることができるのです。
早速やってみましょう!
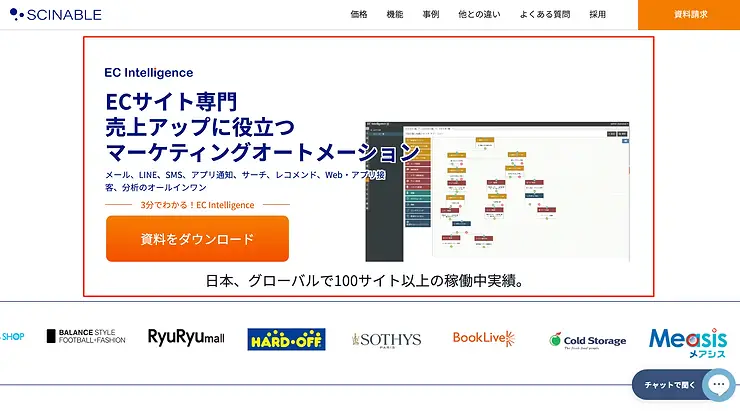
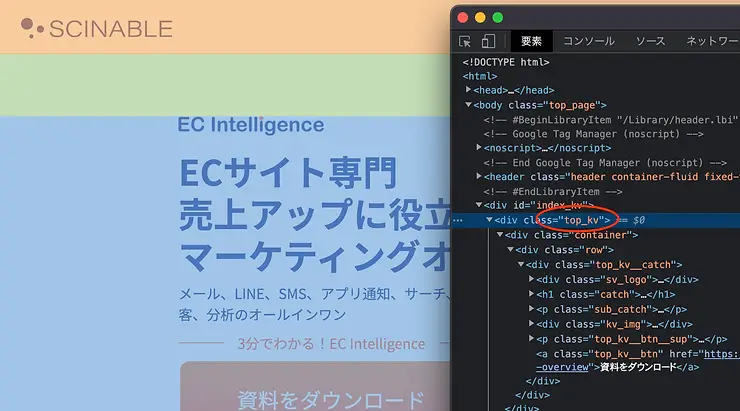
下の画像は、弊社シナブルのHPですが、赤枠の内容を接客機能を使って差し替えてみたいと思います。

まず、差し替え前の準備として、この赤枠部分のHTML要素を調査する必要があります。
画面を右クリックすると表示されるダイアログに「検証」という項目があるのでクリックします(Google Chromeの場合。Firefoxの場合は「調査」をクリック)。

ソースコードが見えるようになりますので、今回であれば赤枠がどのような要素で格納されているかを確認します。
今回の場合ですと
<div class="top_kv">
あたりが使えそうです(もしわからなければ詳しい方に聞いていただくか、弊社サポートまでお問合せください)。
ECIの管理画面から接客メニューを開きます。
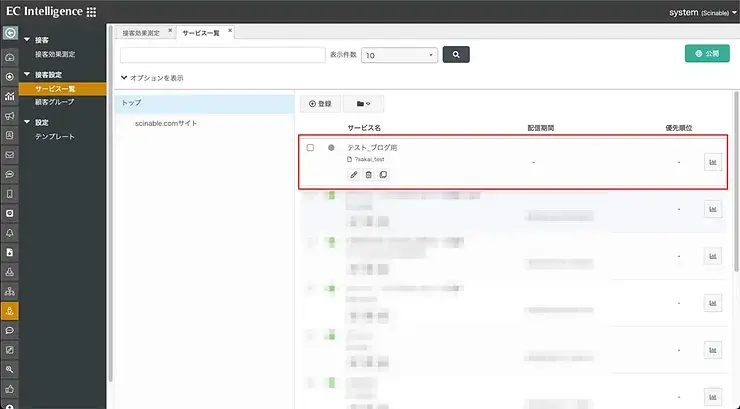
「サービス一覧」で新規でサービスを登録します。
今回は予め「テスト_ブログ用」というサービスを作成しています。

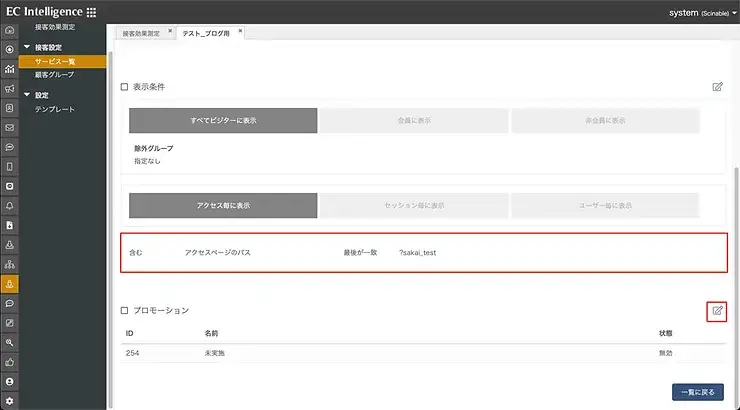
新しいサービスを登録すると、初期設定の画面に移動します。
テストのため、表示条件にパラメータ(? + 任意の文字列)を設定しています。
実際には適用させたいページのパスを記述します。
例えば、TOPページであれば「/」となります。

プロモーション項目の編集ボタンをクリックし、次の画面で「プロモーションを追加」をクリックします。
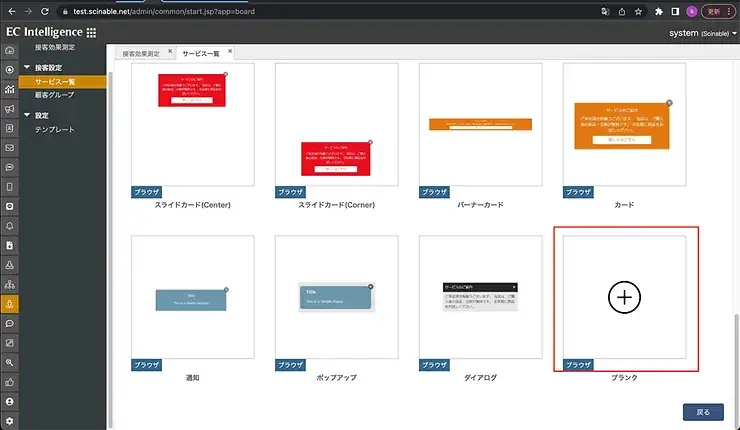
すると、テンプレートの選択画面に遷移します。

今回はサンプルから「ブランク」を選択します。
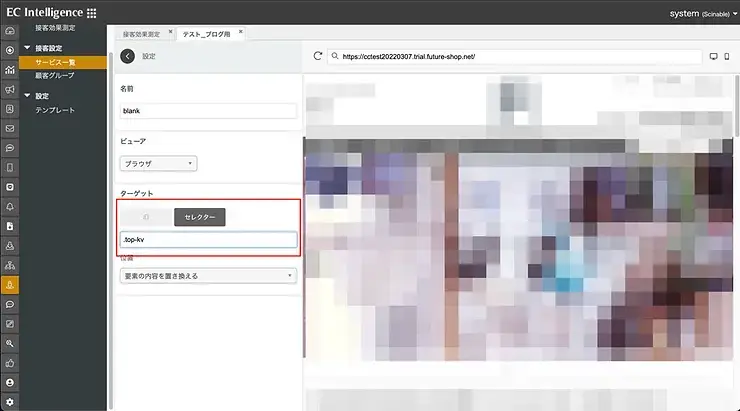
次に、「設定メニュー」を選択します。

ターゲットの箇所を編集します。
ここで先程調べたソースコードを利用します。
<div class="top_kv">
今回の場合、タグ内にclassとあるので「セレクター」を使用します(もしclassの代わりにidとなっていたら「ID」を選択してください)。
ボックスには「.top_kv」と入力します。
※注:「ID」の場合は先頭の「.」は必要ありません※
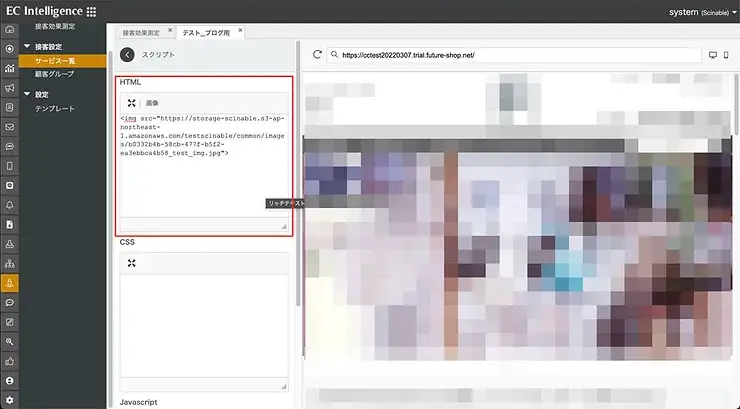
次に、スクリプトメニューを開きます。

今回は単純に画像に差し替えるのでHTMLの欄にイメージタグを挿入しました。
こちらはHTMLの他にも、CSS、javascriptの挿入ができるのでアイデア次第で色々なことができます。
スライダーバナーなども挿入可能です。
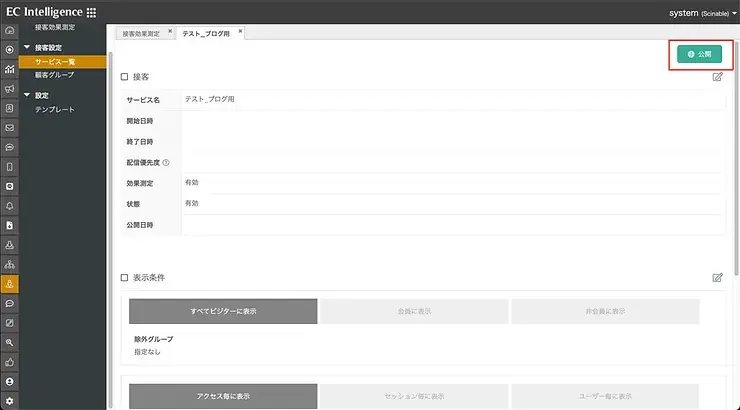
最後に、初期設定画面に戻って「公開」ボタンをクリックします。

それでは実際に差し代わったかどうかを見てみましょう。
今回はテストということで、設定した「?sakai_0522test」をURLの最後に付け足して表示を確認します。

無事、差し変わりました!
今回は非常にシンプルな形で実装しましたが、例えば条件指定に「新規のユーザー」を指定して、ブランドの訴求ポイントを優先的に見せたり、「リピートユーザー」を指定して、閲覧履歴を見せたりと、属性や状況に合わせたページの最適化の実現も可能です。
是非、ご利用ください!
表示条件指定を使いこなす!
今回は、前述の接客サービスの設定における、「表示条件」についてもう少し深掘りしたいと思います。
ここの「表示条件」では様々な条件設定が可能なのですが、全ての機能を説明すると膨大な量になりますので、一部の機能に絞ってご紹介します。
前述の「要素置き換え機能」でも登場した「セレクター」を利用した条件設定が、実はこちらでも同じように利用でき、特にページ内の要素変化が多い「ショッピングカート」ページで威力を発揮します。
例えば、
ショッピングカートに特定の商品が入った時だけポップアップを表示する
ショッピングカートの合計金額が〇〇以上であればポップアップを表示する
のようなことが実現できます。
ショッピングカートのソースコードが以下のようになっていると仮定します。
<div class="item" >シナブルオリジナルTシャツ</div>
<div class="quantity">1</div>個
<divclass="price" >3800</div>円
<div class="item" >シナブルオリジナルソックス</div>
<div class="quantity">1</div>個
<div class="price">980</div>円
<div class="total_price">4780</div>円
※説明のために簡略化してあります※
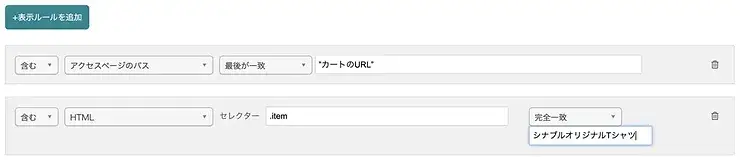
「「シナブルオリジナルTシャツ」がカートに入っていた時だけ、ポップアップを表示」したい場合は、表示条件を以下のように設定します。

カートページにだけ表示させたいので、「アクセスページのパス」でカートのURLを入力します。
次に、<div class="item"></div>の中に「シナブルオリジナルTシャツ」が入っているかどうかを表示条件とするので、「HTML」でセレクターにクラス名 "item" を入力します。
※注:クラス名を入力する時は「.」を先頭につけます。※
最後の項目に実際の商品名など、タグの中に入ってくる文字列を設定します。
こうすると、カートに「シナブルオリジナルTシャツ」が入っている時にだけ、ポップアップなどを表示させることが可能です。
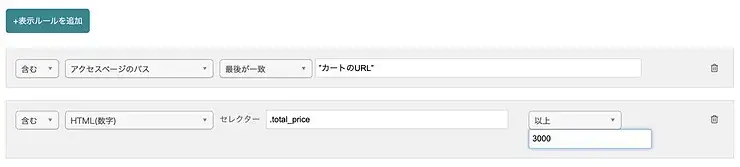
また、「カート内の合計金額が3,000円を超えた時にポップアップ等を表示」したい場合は、下記のように設定します。

合計金額は、<div class="total_price" ></div>というタグで表示されています。
このタグ内の数字が「3000以上かどうか」を表示条件とします。
項目「HTML(数字)」を選択し、セレクターにクラス名 "total_price" を入力します。
最後の項目に「3000」を入力します。
今回は3000円以上なので、数字の前のプルダウンは「以上」を選択します。
これで、カート内の商品の合計金額が3000円以上になった時に、プルダウンなどを表示させることができるようになります。
今回は、説明のためにソースコードをシンプルにしましたが、もう少し入り組んだソースコードの場合に設定が上手くいかない時は、弊社サポートまでご連絡ください。
いかがでしたでしょうか?
カート画面のPOPUPは「合計〇〇円以上で送料無料!」などの訴求に使えそうですし、アイデア次第で色々な使い方ができると思います。
是非、色々お試しください!
******
ECIヘルプサイトでは、ツールのマニュアルからFAQまで、ECIを使いこなすための様々な情報が満載です!是非是非ご覧ください。
それでは、また次回!