
こんにちは。クライアントコミュニケーション&マーケティング部のサカイです。
前回、シナリオ機能を利用して「カゴ落ちメール」を設定する方法を解説しました。
皆さんもいろんなECサイトのユーザーとして「カゴ落ちメール」を受け取ることもあるかと思いますのでご存じかと思いますが、一般的に「カゴ落ちメール」のメール本文には、ユーザーがそのECサイトでカートに入れたままになっている商品が表示されます。
一度は自分が欲しいと思った商品がメールマガジンにダイレクトに表示されるので購入確度が高く、比較的に売上が作りやすい施策として「カゴ落ちメール」は人気があるんですね。
もちろんEC Intelligence(以下ECI)にも、メールマガジン本文にいろいろな商品を差し込む方法をご用意しております。
今回は「メールマガジン本文にスクリプトを利用して様々な商品を差し込む」方法を解説します。
スクリプトの基本と概要
スクリプトの意味や使い方
ランキングを表示してみよう!
前段で「カゴ落ちメール」について書きましたが、使う場面も多くわかりやすいと思いましたので、アイテムランキングを表示する方法を解説したいと思います。
スクリプトを使いこなして、メールマガジンをより効果的に運用しましょう!
スクリプトの基本と概要
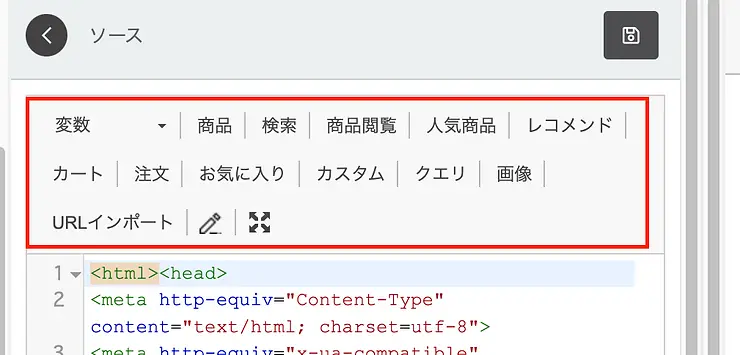
基本的なスクリプトは、メール編集画面の「ソース」のツールバーから簡単に入力が可能です。

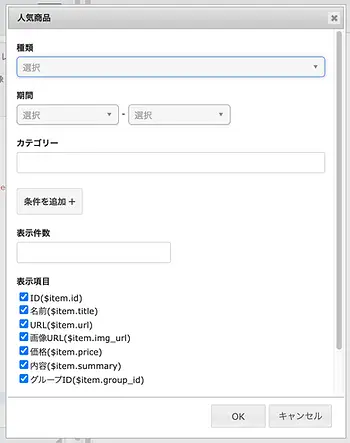
ここで例えば「人気商品」を選択すると下記のようなダイアログが表示されます。

ここに様々な条件を選択したり入力したりすることで自動的に下記のようなスクリプトが生成されます。
#rank("1","60","0","",6,1)
#foreach($item in $items)
${item.id} ${item.title} ${item.url} ${item.img_url} ${util.number(${item.price})} ${item.summary} ${item.group_id}
#end
ここでは、
種類:閲覧
期間:60日前〜今日(2カ月間)
表示件数:6件
という設定にしています。
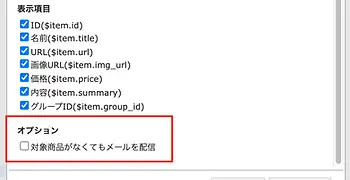
「表示項目」でチェックを入れた項目が ${item.title} のような変数の形で挿入されます。
これらは実際に配信されるときに、商品名などが表示されます。
なお、最後の「対象商品がなくてもメールを配信」にチェックを入れなければ、対象商品が存在しない場合はメールが配信されません。

スクリプトの意味や使い方
下記のスクリプトについて、それぞれの意味を解説していきます。
#rank("1","60","0","",6,1)
#foreach($item in $items)
${item.id} ${item.title} ${item.url} ${item.img_url} ${util.number(${item.price})} ${item.summary} ${item.group_id}
#end
まず1行目の #rank("1","60","0","",6,1) については前述したダイアログで設定した内容が反映されています。
1つ目の「1」は種類の「注文」を表しています。「2」にすると「閲覧」になります。
2つ目3つ目の数字は「60日前から今日(0日前)」という意味になります。
次は空欄ですが、こちらはダイアログの「カテゴリー」の箇所になります。
今回は未設定ですが、商品情報を連携すれば指定が可能となります。
5つ目の数字は表示件数です。
6つ目の「1」は前述の「対象商品がなくてもメールを配信」にチェックが入っていることを表します。チェックが入っていなければ「0」となります。
次に #foreach($item in $items) ですが、こちらは #end までが一つのスクリプトとなります。
まず foreach は一言でいうと end までの間の内容を「繰り返し表示する」というスクリプトになります。
では、何回繰り返すのかというと、「表示件数」で設定した数値の回数となります。
つまり、
${item.id} ${item.title} ${item.url} ${item.img_url} ${util.number(${item.price})} ${item.summary} ${item.group_id}
を6回繰り返し表示することになります。
もちろんそのまま表示するわけではなく、前述のようにそれぞれの変数に商品の名前や価格などが差し替えられます。
表示される商品は、設定通りランキングアイテムになるのですが、#rank("1","60","0","",6,1) で取得された商品は $item in $items の $items に格納されます。
この場合、6商品の情報が格納されます。
$item in $items というのは格納された商品群を「一つずつ取り出す」という意味です。
これによって、6商品分の情報が順番に出力されるようになる訳です。
ちなみに、選択する形式によって $items が以下のように変わります。
カート > $cart_items
お気に入り > $favorite_items
アクセス > $access_items
注文 > $order_items
こちらはダイアログを使えば自動で挿入されます。
また、エクセルの計算式などでも使うことの多い、「if文」を使うこともできます。
使い方は簡単で
#if(条件)
※表示したい内容
#elseif(条件)
※表示したい内容
#else
#end
という書き方になります。
次項で、実際にif文を組み合わせたスクリプトを解説したいと思います。
2列のランキングを表示してみよう!
では、if文を利用してメールマガジンにランキングが2列で表示されるようにスクリプトを組んでみます。
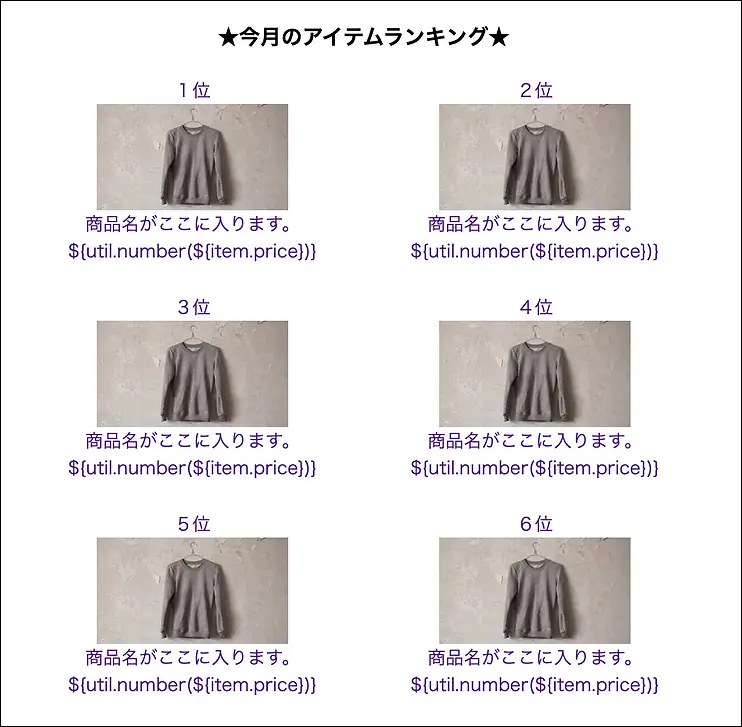
最終的な見た目は以下のようになります。
※商品名等のテキストはサンプルです。

合計6商品表示します。
先に書いてしまうと、上記のスクリプトの中身は以下のようになっています。
#rank("1","30","0","",6,1)
#foreach($item in $items)
<!-- 1,3,5個目の商品の時に出力 -->
#if($foreach.count ==1 || $foreach.count ==3 || $foreach.count ==5 )
<table width="600" height="auto" style="margin:0 auto;margin-bottom:20px;">
<tbody>
<tr> #end
<!--終わり-->
<!-- 商品出力 -->
<td width="300" style="text-align: center;" align="center"><a href="${item.url}" target="_blank" style="text-decoration: none; display: block ;width: 300; text-align: center;">
<!--1位〜6位ラベルを表示-->
#if($foreach.count ==1)1位
#elseif($foreach.count ==2)2位
#elseif($foreach.count ==3)3位
#elseif($foreach.count ==4)4位
#elseif($foreach.count ==5)5位
#elseif($foreach.count ==6)6位
#end
<!--1位〜6位ラベル終わり-->
<br>
<img style="border-style:none;outline: 0;margin: 0;padding: 0;border: 0;" src="${item.img_url}" width="170" border="0"><br>
${item.title}<br>
${util.number(${item.price})}
</a></td>
<!-- 商品出力終わり -->
<!--–2,4,6個目の商品の時に出力 ---->
#if($foreach.count ==2 || $foreach.count ==4 || $foreach.count ==6 ) </tr>
</tbody>
</table>
#end
<!--終わり-->
#end
前述の通り #foreach まではツールボタンで入力できますので割愛します。
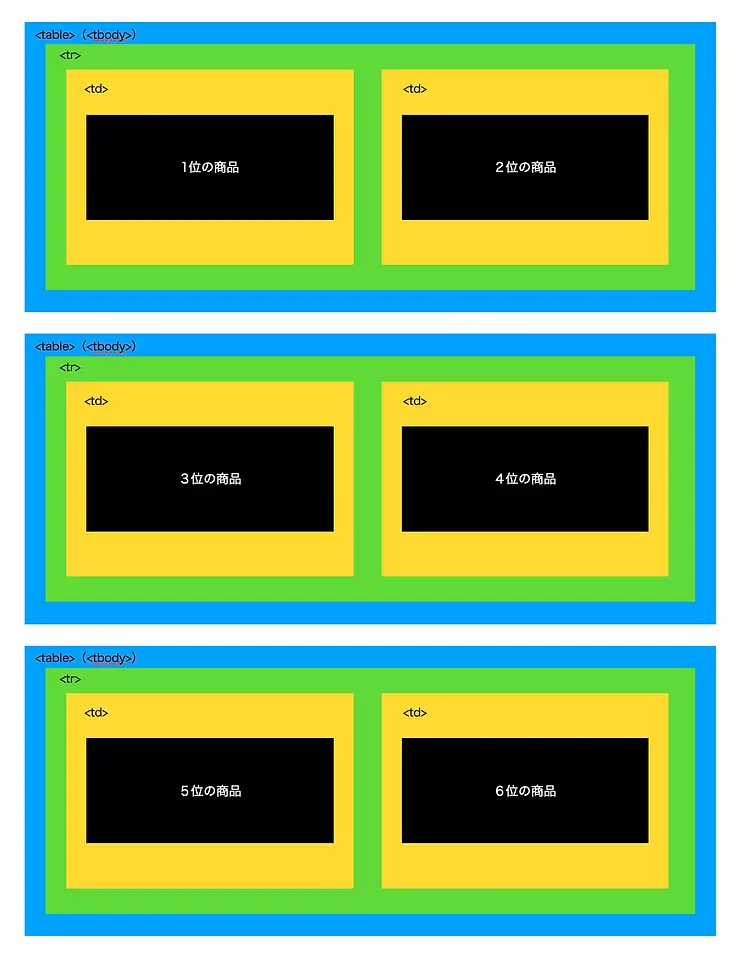
今回は6個の商品を2列で表示しますので、以下の形になるようにタグを出力します。

#if(foreach.count==1) というのは「繰り返し処理のうち、1回目の処理だったら」という意味です。
htmlタグで見てみるとひとつひとつの商品は<td>で囲まれていますので、1つ目の商品の前に<table>(<tbody>)タグと行を表す<tr>タグが必要で、2個目の商品の後には</tr>タグと(</tbody>)</table>タグが必要となります。
そこでif文を使って、出力する商品が何個目かによってその前に<table>タグを出力するか、</table>タグを出力するかを制御します。
<!-- 1,3,5個目の商品の時に出力 -->
#if($foreach.count ==1 || $foreach.count ==3 || $foreach.count ==5 )
<table width="600" height="auto" style="margin: 0 auto; margin-bottom: 20px;" >
<tbody>
<tr> #end
<!--終わり-->
<!--–2,4,6個目の商品の時に出力 ---->
#if($foreach.count ==2 || $foreach.count ==4 || $foreach.count ==6 ) </tr>
</tbody>
</table>
#end
<!--終わり-->
#if($foreach.count ==1 || $foreach.count ==3 || $foreach.count ==5 ) の「||」は「または」という意味です。
<td>以下は商品の情報となるのでレイアウトしたいように画像などの要素を並べていきます。
<!-- 商品出力 -->
<td width="300" style="text-align: center;" align="center"><a href="${item.url}" target="_blank" style="text-decoration: none; display: block; width 300;text-align: center;">
<!--1位〜6位ラベルを表示-->
#if($foreach.count ==1)1位
#elseif($foreach.count ==2)2位
#elseif($foreach.count ==3)3位
#elseif($foreach.count ==4)4位
#elseif($foreach.count ==5)5位
#elseif($foreach.count ==6)6位
#end
<!--1位〜6位ラベル終わり-->
<br>
<img style="border-style: none; outline: 0;margin: 0;padding: 0;border: 0;" src="${item.img_url}" width="170" border="0"><br>
${item.title}<br>
${util.number(${item.price})}
</a></td>
<!-- 商品出力終わり →
今回はランキングなので、1位、2位、3位・・・と表示したかったので、同じくif文とforeach.countを利用してテキストを出し分けています。
今回はわかりやすいように行ごとにtableタグで囲みましたが、<tr>だけを出し分けても良いかと思います。
難しくてわからなかったという方は、詳しい方に聞いてみてください。
もちろん弊社サポートにご質問いただいても大丈夫です!
******
以上、「メールマガジンにアイテムランキングを表示させてみよう!」でした。
今回はやや難しい内容でしたが、興味のある方は是非挑戦してみてください!
ECIヘルプサイトでは、ツールのマニュアルからFAQまで、ECIを使いこなすための様々な情報が満載です!是非是非ご覧ください。
それでは、また次回!