
こんにちは。クライアントコミュニケーション&マーケティング部のサカイです。
前回、新機能「チャット」についての説明の中で、ボットフロー内にアンケート機能を差し込めるというものがありました。
今回はその「アンケート機能」にフォーカスして紹介させていただきたいと思います。
ただ、アンケートの機能だけを説明してもブログ記事としては面白くないので、今回は「アンケートの機能を使ってYES/NOチャートを作る方法」について解説したいと思います。
アンケート機能の基本的な使い方については、ヘルプページをご覧ください!
それでは、今回の目次です!
まずはYES/NOチャートを設計しよう!
アンケート機能を使ってみよう!
チャートを公開して分析してみよう!
ご興味のある方は、是非最後まで読んでみてください!
まずはYES/NOチャートを設計しよう!
まず最初にやるべきことは、「YES/NOチャートの設計」です。
実際に構築に入る前に、どのような「設問」があって、どのような「結果」が必要なのかを整理しましょう。
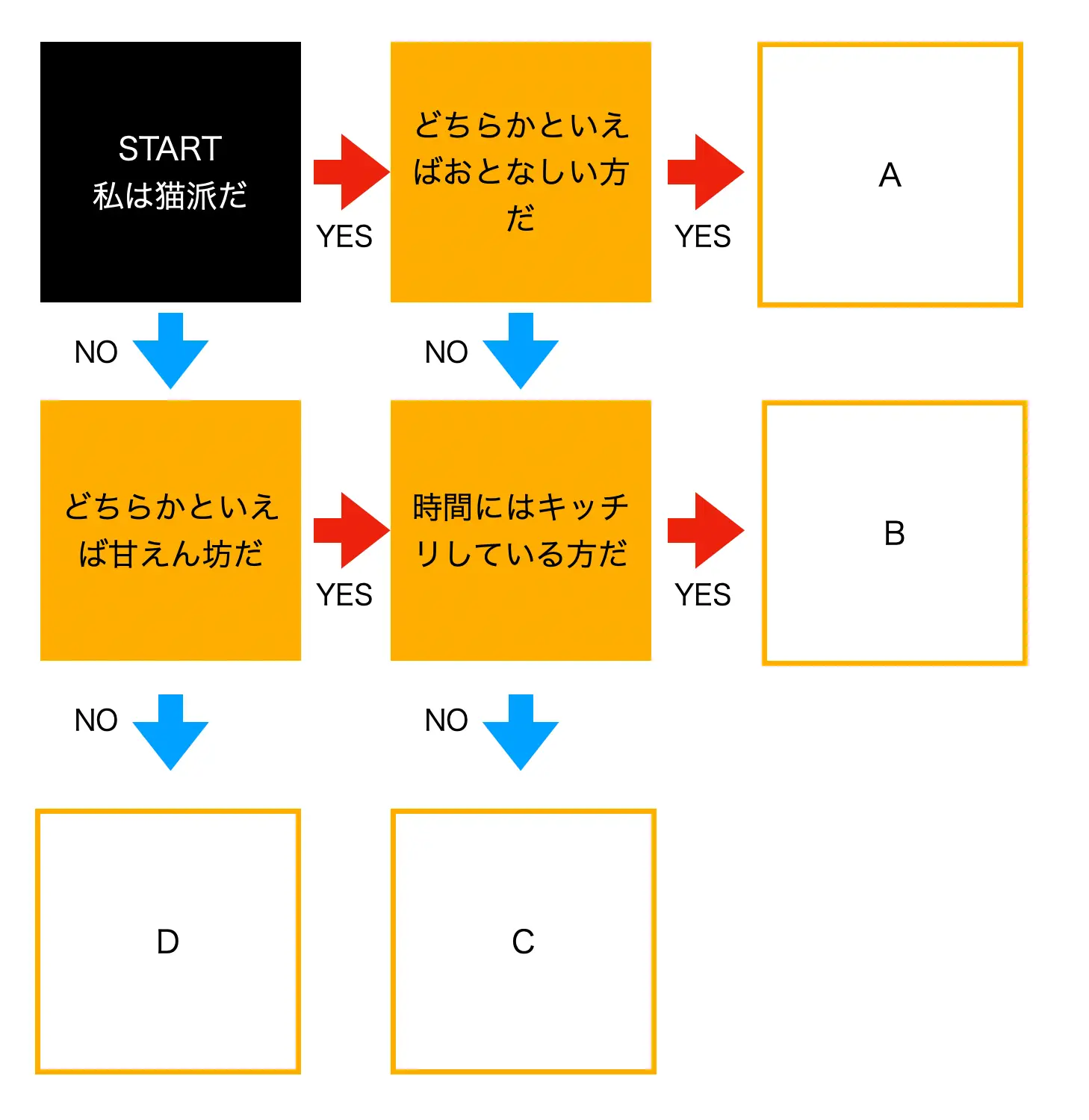
今回は下記のような設計図を作成してみました。

今回は機能の説明がメインなので、フローチャート自体はシンプルですが、実際に取り組むとなったらマスの数はもっと多くなっていくと思います。
設定する際に煩雑にならないよう、丁寧に設計しましょう。
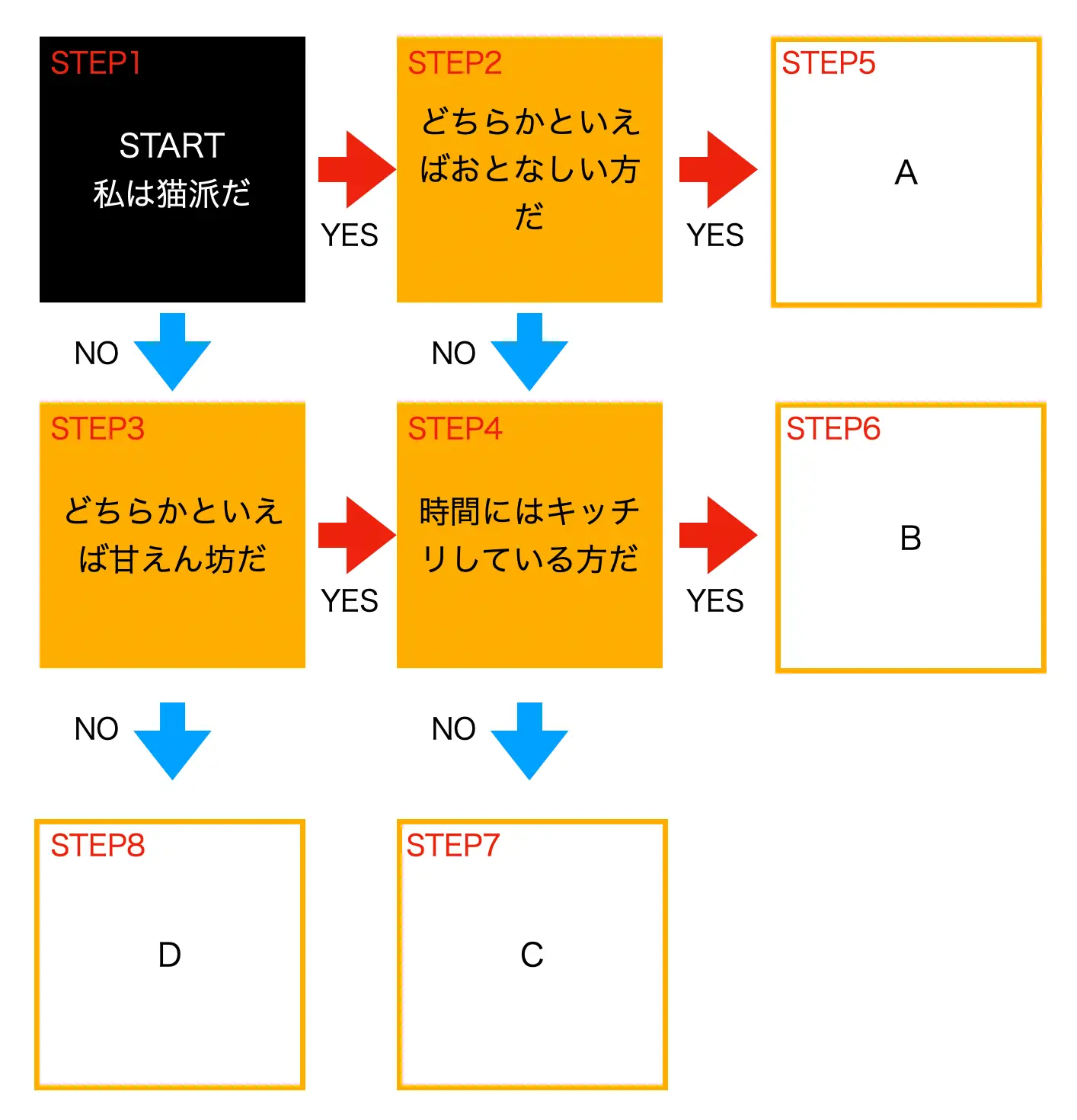
全体の設計が完了したら、それぞれのマスに番号を振ってください。

こちらは後ほど管理画面での設定に必要になります。
管理しやすいように、設問をSTEP1〜4、結果をSTEP5〜8としています。
アンケート機能を使ってみよう!
それでは、アンケート機能を利用してフローチャートを設定してみましょう。
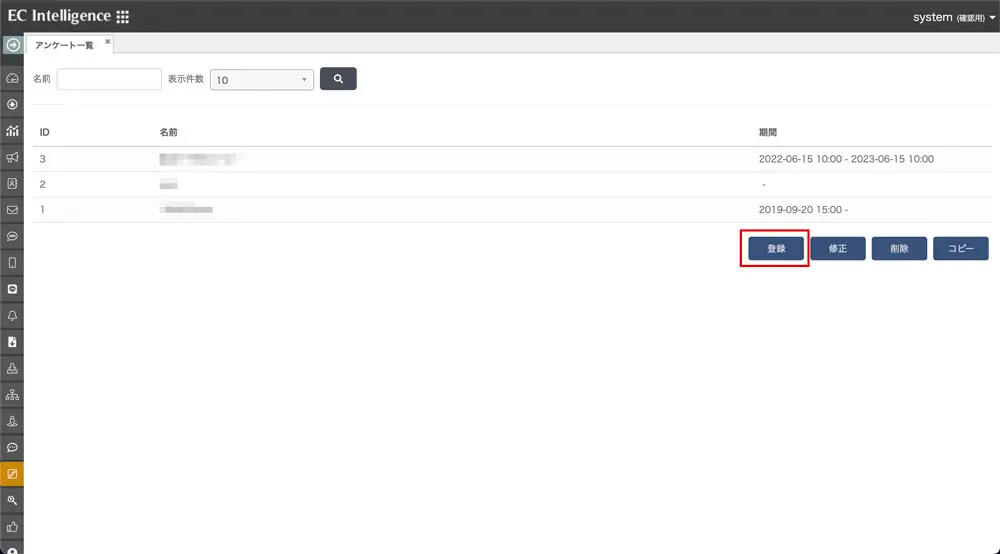
アンケート機能の管理画面を開きます。

「登録」ボタンから新規にアンケートを登録します。
それぞれのアンケートにはIDが振られます。チャットボットフローにアンケートを差し込むときはこのIDを利用します。
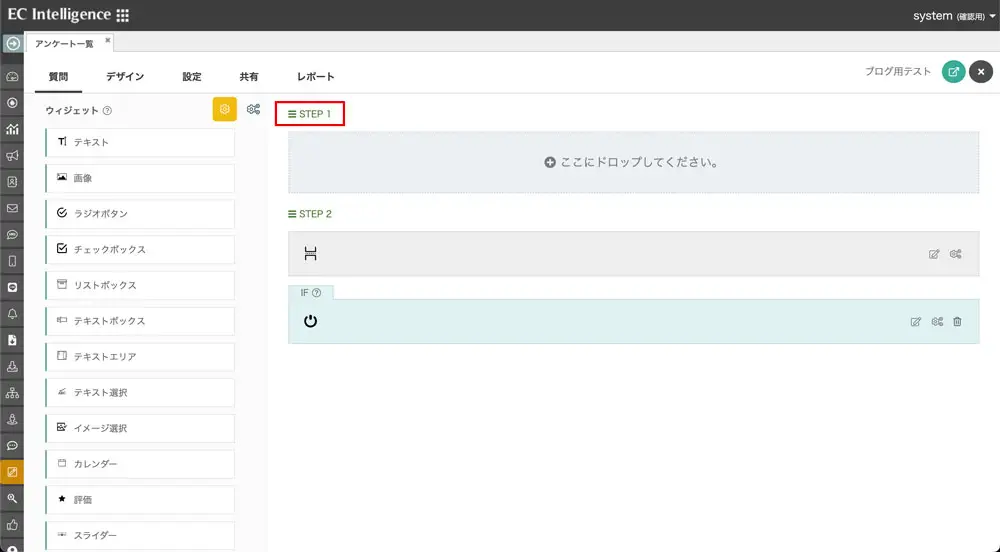
アンケートを新規に登録すると下記の画面に遷移します。

ここで注目してほしいのが「STEP1」「STEP2」の表示になります。
このSTEPごとに設問や結果の内容を設定します。
先程設計した内容に従って「STEP1」の内容を設定してみましょう。
STEP1の内容は「私は猫派だ。YES/NO」という内容なので、2択の設問になります。
従って、ラジオボタンを使いましょう。
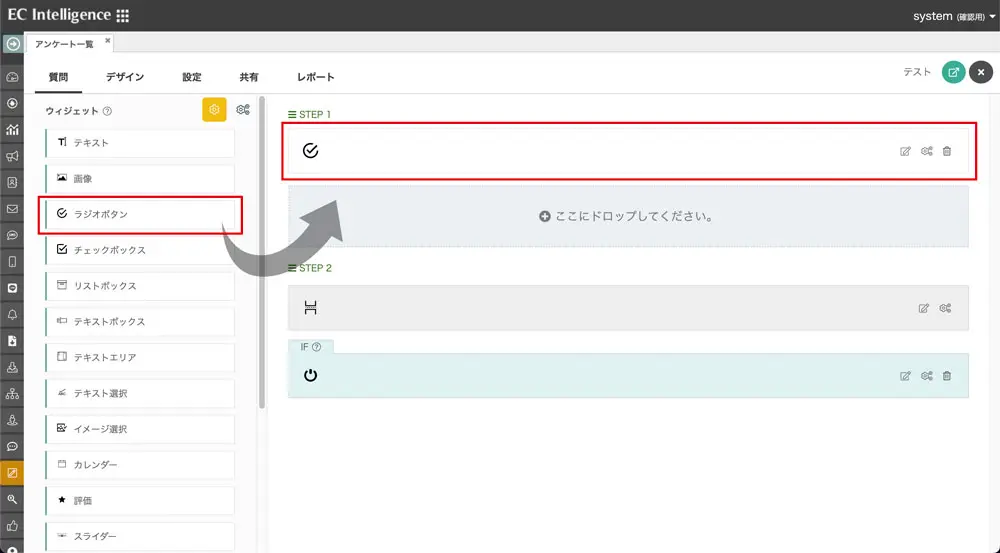
左のウィジェット群から「ラジオボタン」をSTEP1の領域にドラッグ&ドロップします。

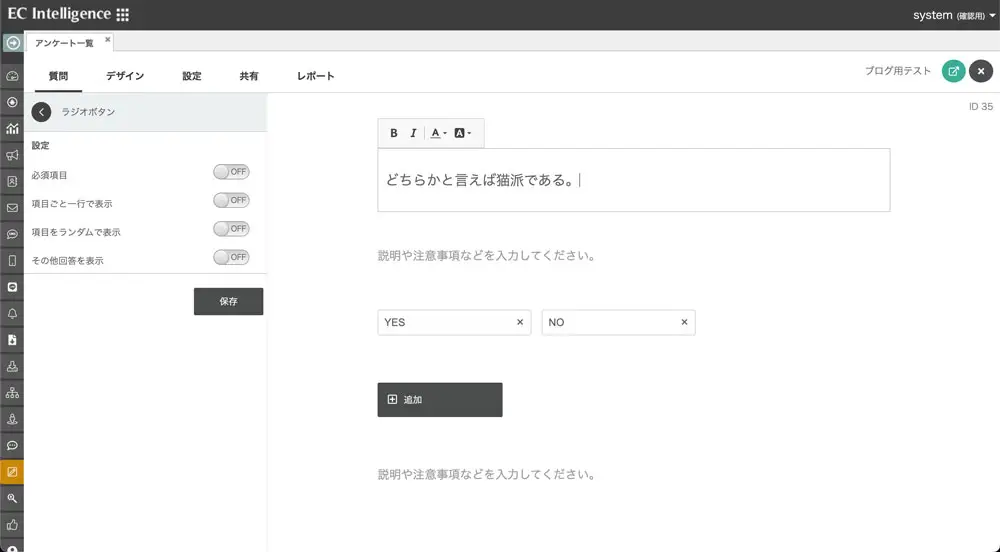
STEP1に配置したウィジェットをクリックして、内容を設定します。

左側のオプションで、必須項目にしたり、「その他」という選択肢を設定した場合に自由入力させるためのテキストボックスを設置できたりします。
設定が完了したら保存します。
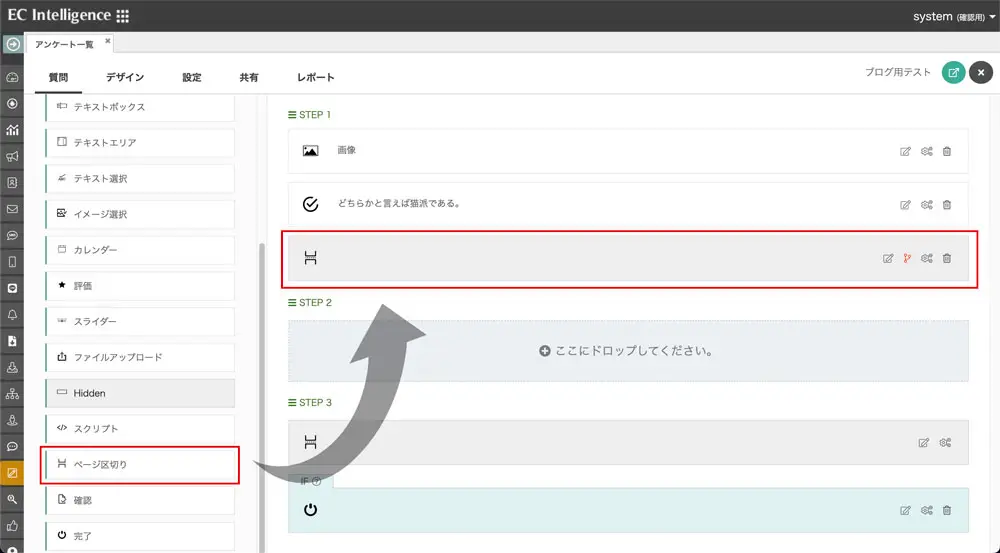
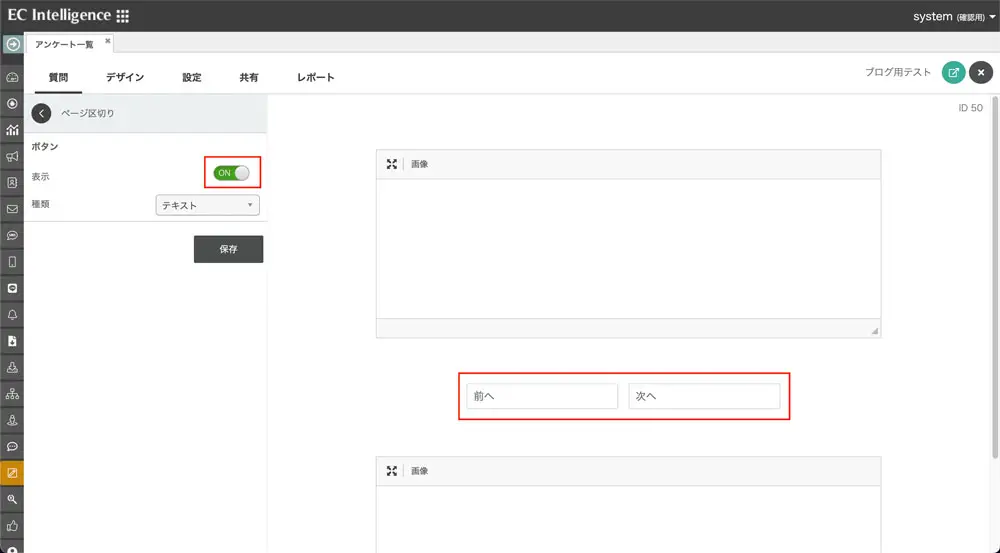
次に、「分岐とページ遷移」を設定したいので、「ページ区切り」ウィジェットをSTEP1に配置します。

この「ページ区切り」を配置すると、STEP2がSTEP3に変わり、新たにSTEP2が生成されます。
この「ページ区切り」は名前の通り、そのウィジェットの場所を境界線として前後を別ページに分離します。分岐を設定しなければSTEP1の回答が終了するとSTEP2にページ遷移します。
つまりこの「STEP」は1画面を表します。STEPの数だけページが生成される仕組みになっています。
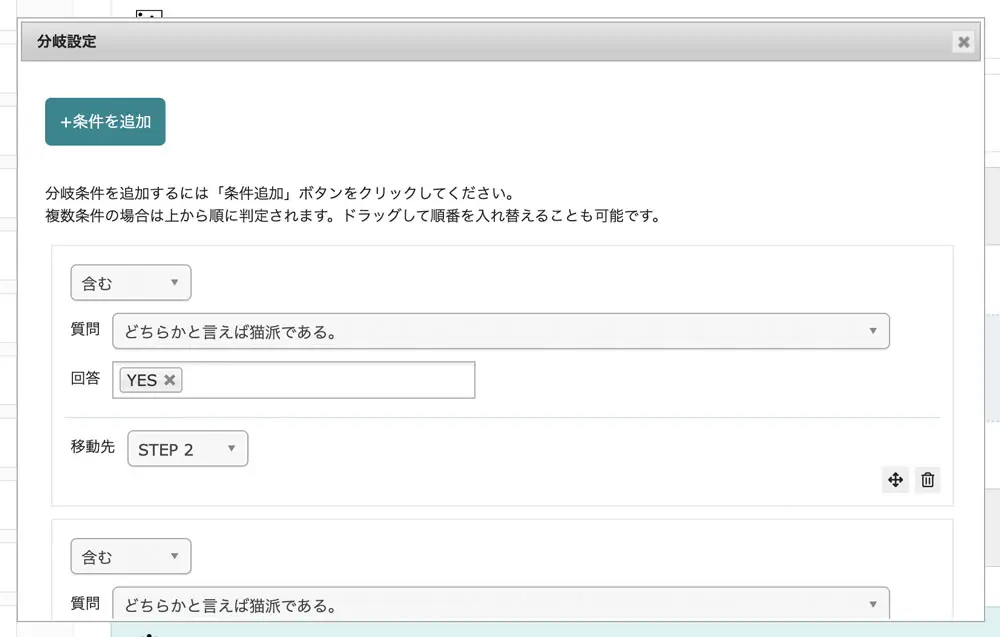
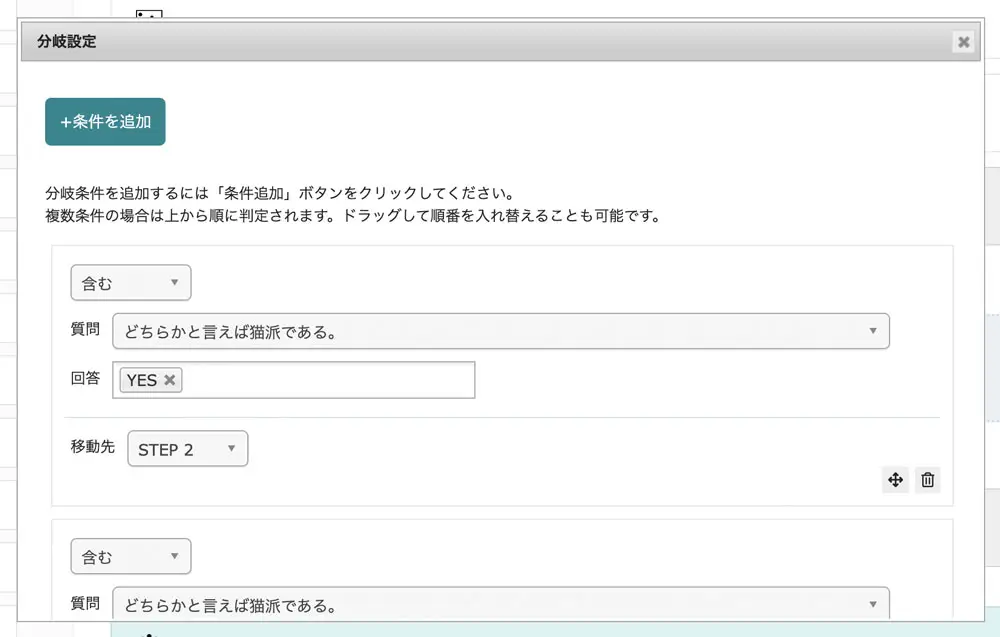
次に分岐を設定します。上の画面で赤くなっている二又のアイコンをクリックします。

「条件を追加」から設定します。
これは、アンケート内の設問の回答を条件として、遷移先のSTEPを指定できます。
今回は設計に従って「YES」と回答したらSTEP2、「NO」と回答したらSTEP3に遷移するように設定します。
現状はSTEP2、STEP3の内容が設定されていませんが、気にせず指定します。
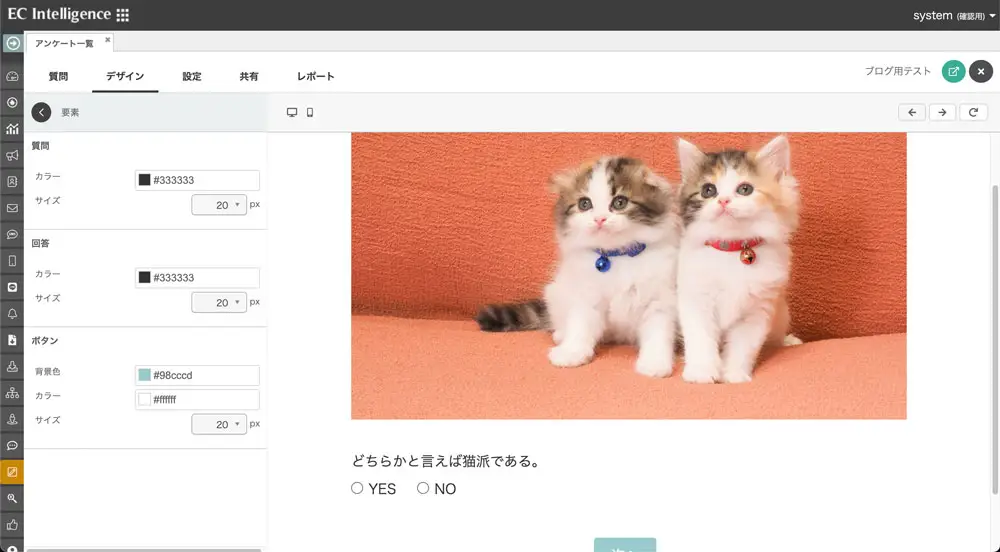
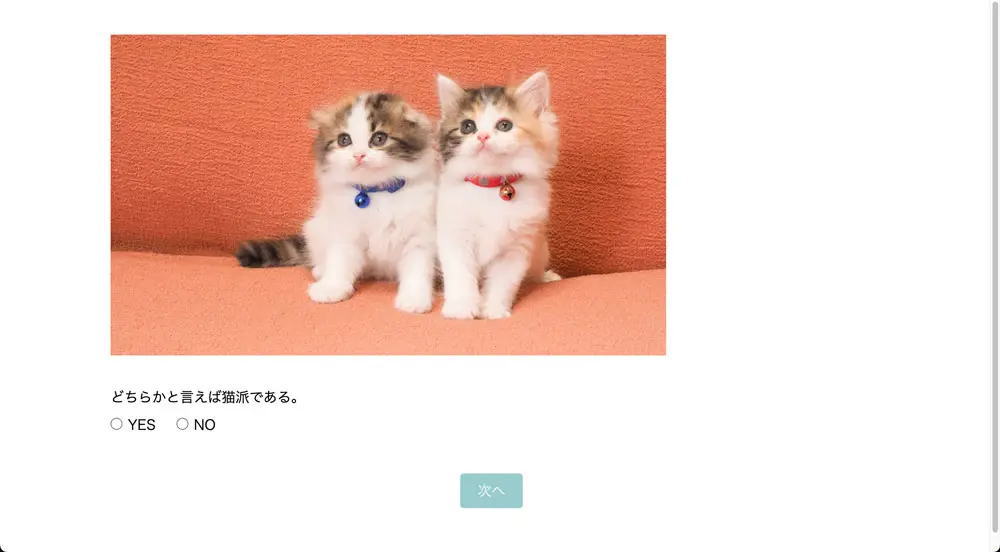
ここまで設定が完了したら、「デザイン」タブから見た目を確認します。

せっかくなので「画像ウィジェット」を使って画像も設定してみました。
こちらの「デザイン」画面は要素の変更や、独自CSSの設定や、独自Javascriptの設定が可能です。
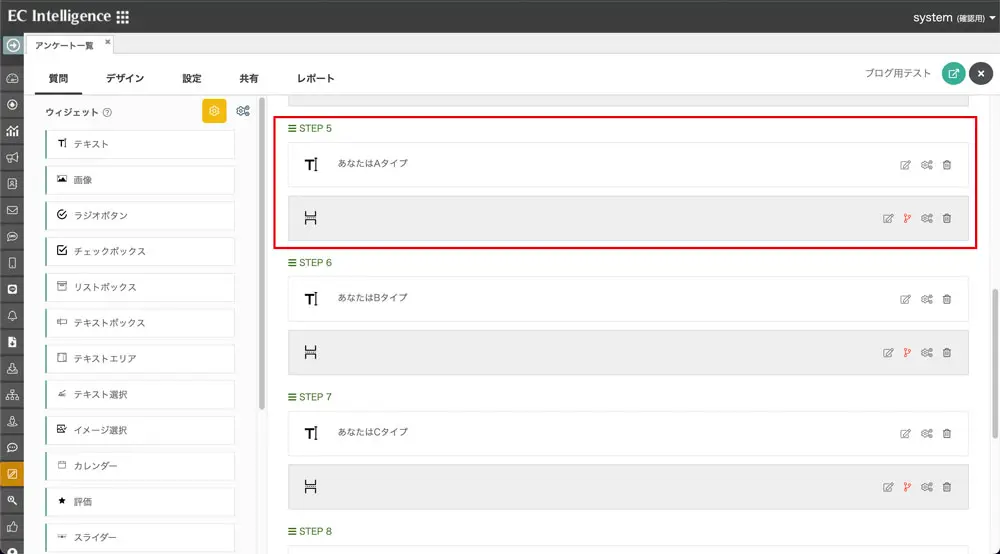
以上の要領でSTEP4まで作成したら、次にSTEP5以降の結果画面を設定します。
結果画面は特に選択肢の表示が必要ないので、テキストとページ区切りを設置します。

STEP5〜9は結果画面になるのでフローチャート的にはここで終了です。
STEP5で終了させたい場合は、ページ区切りウィジェットで「前へ/次へ」ボタンを非表示にします。

あるいは、結果画面から完了画面に遷移させたい場合は、ページ区切りの分岐機能で完了STEPに遷移されるように設定します。
この場合の条件は、結果画面のひとつ前の設問の解答を条件にすると良いです。
STEP5の場合、STEP2における「YES」の解答を条件にします。

以上がフローチャートの設定手順になります。
次は、YES/NOチャート(アンケート)の公開と分析について見ていきたいと思います。
YES/NOチャートの公開と分析
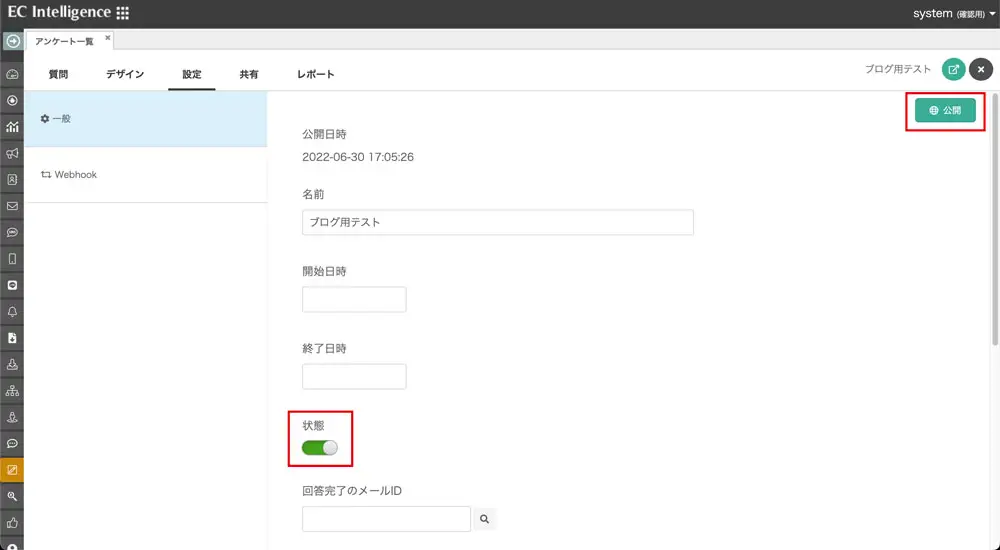
作成したYES/NOチャートを公開します。
設定タブを開き、状態にチェックを入れて保存し、公開ボタンを押すだけです。
この時、チェックを入れた後に必ず保存してください。

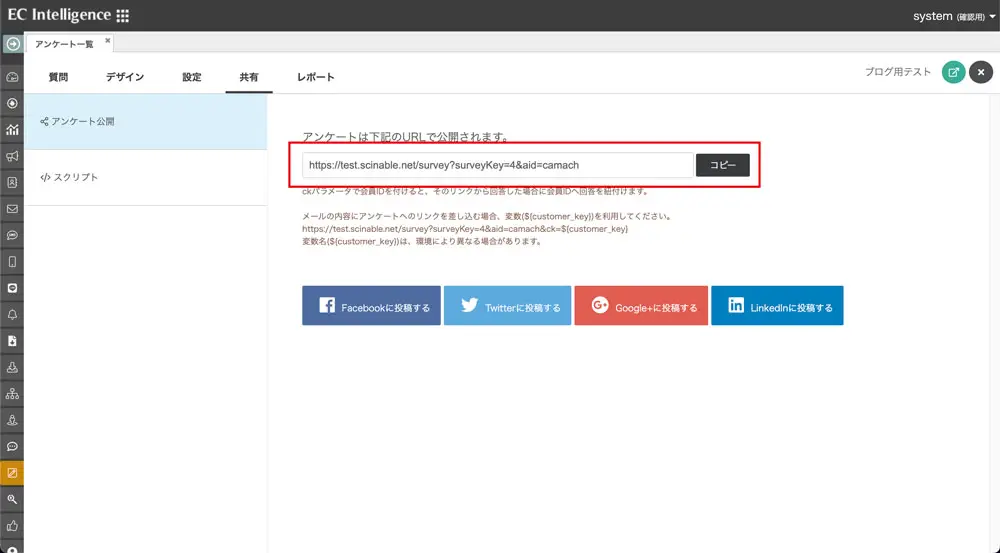
実際に公開されたYES/NOチャートを確認するには、共有タブからURLをコピーして確認します。


無事、公開されて回答が集まったら分析しましょう!
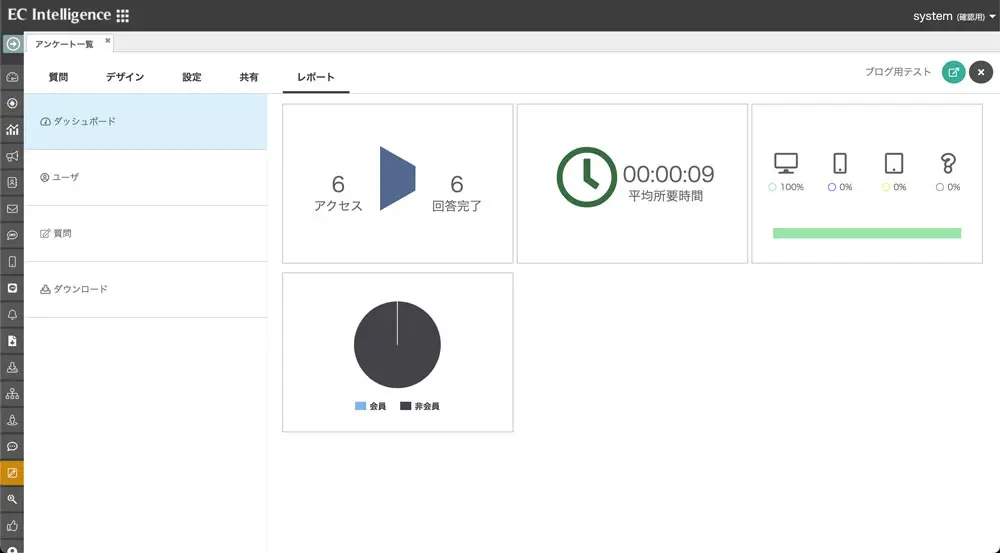
チャートの解答状況を見るには、レポートタブを開きます。
最初にダッシュボードが表示されます。

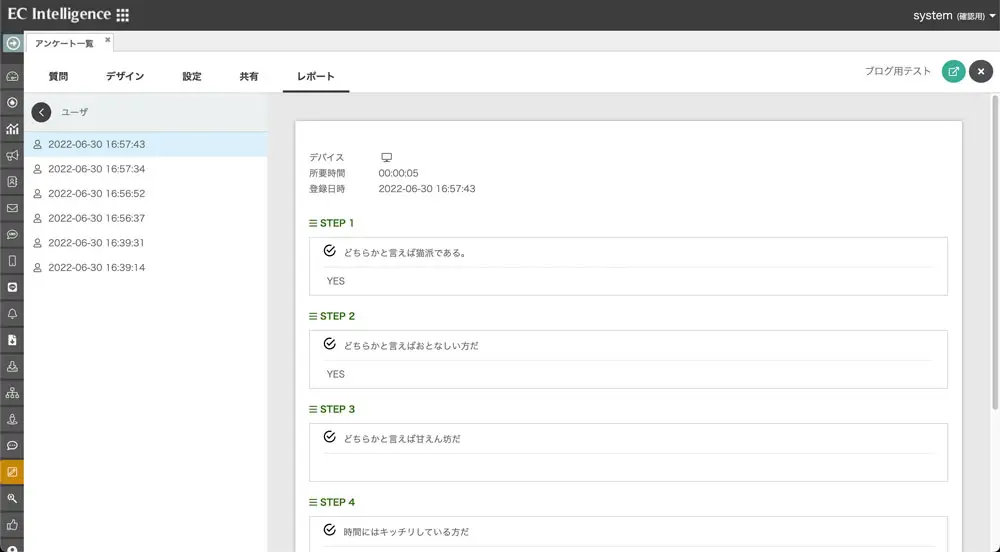
左メニューの「ユーザー」は、ユーザー一人単位でどのような解答をしたか、を見ることができます。
例えばアンケートで自由入力欄があった場合に、こちらでひとつひとつ確認することができます。

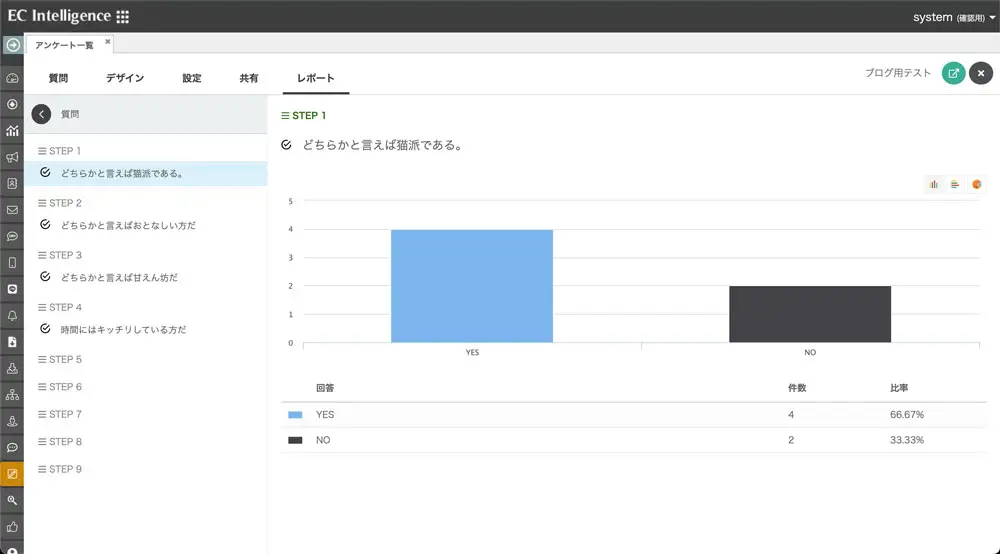
左メニューの「質問」は質問単位で、解答別の割合を見ることができます。
回答の割合と全体の回答数も把握することが可能です。

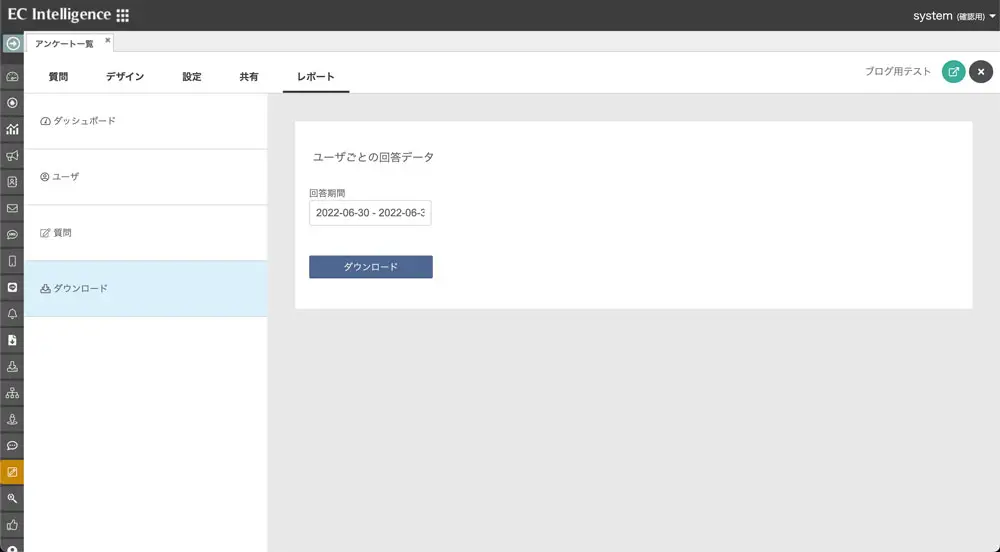
左メニューの「ダウンロード」からはユーザーごとの解答データがダウンロードできます。
CSV形式のファイルでダウンロードできるので、エクセルなどで別途集計可能です。

以上が、チャートの公開と分析について、でした!
さらに、ECIではアンケートの回答内容を顧客セグメントでも利用可能です。
例えば今回のチャートで「猫派である、の設問でYESと回答した人」というセグメントを設定できます。
アンケートを上手く利用すれば、ユーザーの嗜好がダイレクトに把握できるので、より効果的なマーケティングが実現できそうですね!
******
以上、「アンケート機能で「YES/NOチャート」を作ってみよう!」でした。
ECIヘルプサイトでは、ツールのマニュアルからFAQまで、ECIを使いこなすための様々な情報が満載です!是非是非ご覧ください。
それでは、また次回!